CZML(Cesium Language)是一个 JSON 格式的数据描述语言,用于描述时空动态的三维场景。这是 CesiumJS 库特有的一种格式,主要用于描述点、线、面、贴图、时空数据等,以便在 CesiumJS 地球或地图视图中展示。
czml基本数据
const czml = [
{
id: "document",
name: "box",
version: "1.0",
},
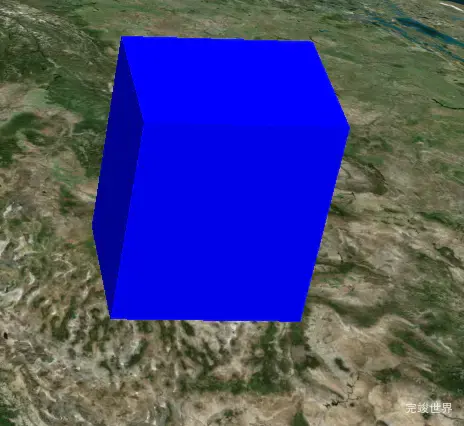
{
id: "shape1",
name: "Blue box",
position: {
cartographicDegrees: [-114.0, 40.0, 300000.0],
},
box: {
dimensions: {
cartesian: [400000.0, 300000.0, 500000.0],
},
material: {
solidColor: {
color: {
rgba: [0, 0, 255, 255],
},
},
},
},
},
];
let promiseData = Cesium.CzmlDataSource.load(czml)
console.log(promiseData)
promiseData.then(function (dataSource) {
viewer.dataSources.add(dataSource)
viewer.flyTo(dataSource)
})
czml文件引入
创建data.czml文件
[{"id":"document","name":"box","version":"1.0"},{"id":"shape1","name":"Blue box","position":{"cartographicDegrees":[-114,40,300000]},"box":{"dimensions":{"cartesian":[400000,300000,500000]},"material":{"solidColor":{"color":{"rgba":[0,0,255,255]}}}}}]
引入
import czml from './data/data.czml'
let promiseData = Cesium.CzmlDataSource.load(czml)
console.log(promiseData)
promiseData.then(function (dataSource) {
viewer.dataSources.add(dataSource)
viewer.flyTo(dataSource)
})
CzmlDataSource.load介绍
CzmlDataSource.load 是一个用于加载 CZML 数据到 Cesium.js 场景中的方法。CZML(Cesium Language)是一种用于描述时间动态地理信息的 JSON 格式。通过使用 CzmlDataSource.load 方法,开发者可以将 CZML 文件或者 CZML 对象加载到 Cesium 场景中,并自动创建相应的实体、路径、标记等。
参数
以下是一些主要的参数:
-
urlOrData - CZML 数据的 URL 或者一个已经解析的 JSON 对象。这是一个必需的参数。
-
options - 一个可选的对象,用于配置数据源的额外选项。这些选项可能包括:
- sourceUri: 数据源的原始 URI,通常用于解析相对路径。
- credit: 用于给数据源赋予版权或者认证信息。
- clampToGround: 布尔值,用于指示是否应该将几何图形贴合到地面。
返回值
这个方法返回一个 Promise,该 Promise 在数据加载完成并解析后被解决(resolve),返回一个新的 CzmlDataSource 实例。
示例
// 从 URL 加载
CzmlDataSource.load('example.czml').then(function(dataSource) {
viewer.dataSources.add(dataSource);
});
// 从已解析的 JSON 对象加载
const czmlData = [
{
"id" : "document",
"version" : "1.0"
},
{
"id" : "some-geo-object",
// 其他 CZML 属性
}
];
CzmlDataSource.load(czmlData).then(function(dataSource) {
viewer.dataSources.add(dataSource);
});
这样,你就可以方便地将 CZML 数据集成到你的 Cesium 应用程序中。
实例演示地址
当前内容为观看threejs视频 Three.js可视化企业实战WEBGL课 课程-cesium 初识CZML数据与应用-实践的学习笔记
实例代码下载
代码运行环境:vue3 + vite + js nodejs 14