今天我们要学习的是cesium 根据不同条件设置3D_tiles样式。
实例代码
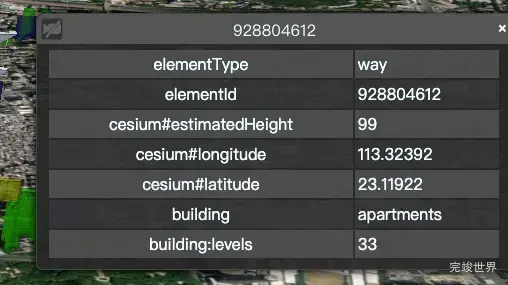
点击建筑后,我们可以通过信息框知道每个建筑的信息,通过建筑信息,我们可以对建筑进行瓦片设置。
// 添加3D建筑
// 使用OpenStreetMap数据初始化一个新的3D建筑瓦片层。
let tiles3d = new Cesium.createOsmBuildings();
// 将3D建筑瓦片添加到Cesium查看器的场景图元中。
const osmBuildings = viewer.scene.primitives.add(tiles3d);
// 广州塔
// 使用经度、纬度和高度定义广州塔的位置。
var postion = Cesium.Cartesian3.fromDegrees(
// 经度
113.3191,
// 纬度
23.109,
// 高度(相对于地球表面的高度)
1000
);
// 使查看器的摄像机在2秒内飞向指定的位置。
viewer.camera.flyTo({
destination: postion,
duration: 2,
});
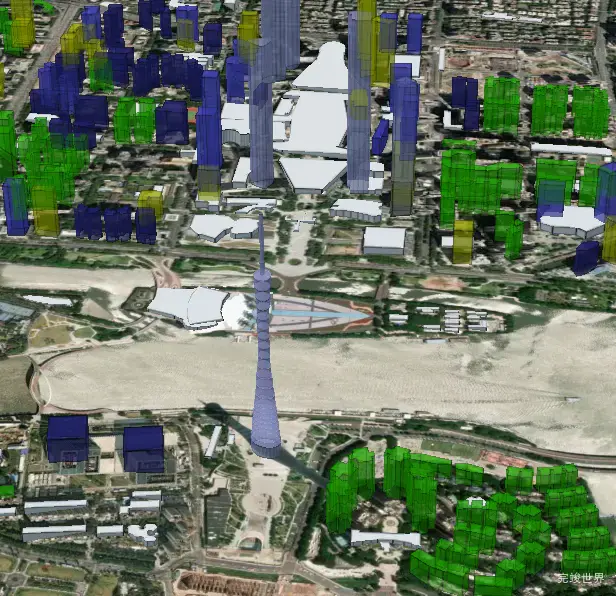
// 根据不同的条件为3D瓦片定义样式。
tiles3d.style = new Cesium.Cesium3DTileStyle({
color: {
// 根据建筑类型或高度指定颜色条件。
conditions: [
// 如果建筑类型为“公寓”,则将其颜色设为绿色。
["${feature['building']} === 'apartments'", "color('rgba(50, 255, 0, 0.5)')"],
// 如果建筑类型为“办公室”,则将其颜色设为黄色。
["${feature['building']} === 'office'", "color('rgba(255, 255, 0, 0.5)')"],
// 如果建筑的估计高度大于300,则将其颜色设为浅蓝色。
["${feature['cesium#estimatedHeight']} > 300", "color('rgba(200, 200, 255, 0.7)')"],
// 如果建筑的估计高度在100到300之间,则将其颜色设为中蓝色。
["${feature['cesium#estimatedHeight']} > 100", "color('rgba(100, 100, 255, 0.7)')"],
// 如果建筑的估计高度大于50,则将其颜色设为深蓝色。
["${feature['cesium#estimatedHeight']} > 50", "color('rgba(50, 50, 150, 0.7)')"],
// 默认颜色为白色。
["true", "color('white')"],
],
},
// 显示样式。
show: true,
});
实例演示地址
当前内容为观看threejs视频 Three.js可视化企业实战WEBGL课 课程-cesium 根据不同条件设置3D_tiles样式-实践的学习笔记
实例代码下载
代码运行环境:vue3 + vite + js nodejs 14