vue3 安装使用CesiumJs
vue3 安装使用CesiumJs流程介绍:vue3 安装使用CesiumJs
CesiumJs 如何使用自己的token?申请和设置token流程
CesiumJs token申请流程介绍:CesiumJs 如何使用自己的token?申请和设置token流程
怎样隐藏cesium的logo?
学习如何隐藏cesium的logo:怎样隐藏cesium的logo?
cesiumjs 报错 Blocked script execution in 'about:blank'
“about:black”中的脚本执行被阻止,因为文档的框架是沙盒,并且未设置“允许脚本”权限。这里我们有两种解决方案,一种是取消infoBox一种是允许脚本运行:cesiumjs 报错 Blocked script execution in 'about:blank'
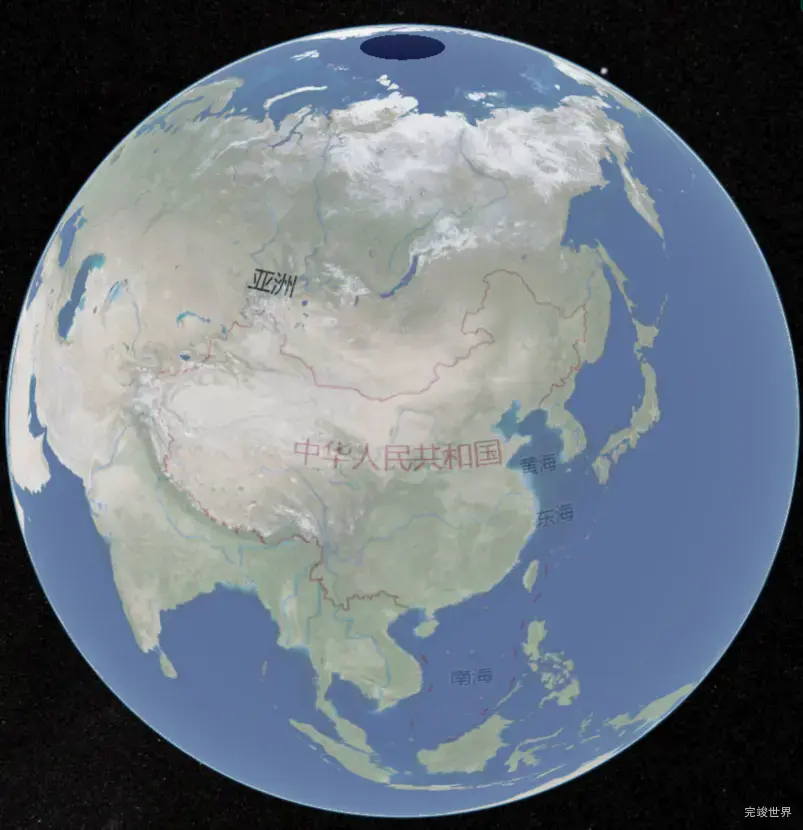
cesium 设置默认显示中国,调整cesium默认视角
cesium默认视角是美国,我们可以通过Cesium.Rectangle.fromDegrees来设置经纬度从而达到自定义视角:cesium 设置默认显示中国,调整cesium默认视角
cesium 控制右上角按钮的显示和隐藏
在cesium项目的右上角会有几个常用的按钮,分别是搜索查询按钮,home按钮,显示模式按钮,图层选择器,如果我们不想显示,可以通过命令对其进行隐藏:cesium 控制右上角按钮的显示和隐藏
cesium 隐藏底部的播放按钮 时间轴和全屏按钮
cesium默认底部有仪表盘样式的播放按钮,长长的时间轴,以及一个全屏按钮,但是我并不需要它们,那么怎么隐藏底部的播放按钮 时间轴和全屏按钮呢?cesium 隐藏底部的播放按钮 时间轴和全屏按钮
cesium 天空盒 将星空背景改为天空背景
cesium 的背景默认是星空,我们将其改为天空背景:cesium将星空背景改为天空背景
cesium 使用天地图的矢量路径图和影像服务
cesium中使用天地图
cesium中使用天地图我们需要注册获取key,天地图注册流程介绍:注册天地图开发者获取天地图的key
cesium使用openStreetMap地图和高德地图
cesium除了可以使用天地图数据还可以使用openStreetMap地图和高德地图,cesium 使用openStreetMap地图和高德地图
cesium 实现地图的叠加
我们对cesium天地图影像图和高德地图矢量图进行叠加处理
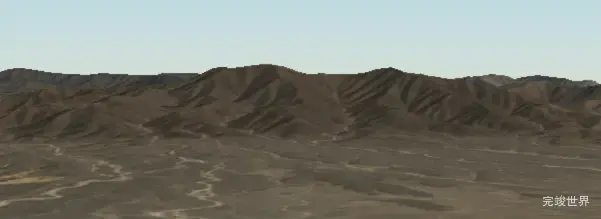
cesium 设置地形让山脉凸起和水面波浪效果
cesium 可以设置地形让山脉凸起和水面波浪效果:设置方法:cesium 设置地形让山脉凸起和水面波浪效果
当前内容为观看threejs视频 Three.js可视化企业实战WEBGL课 课程-Cesium入门到精通-Cesium智慧广州项目实战-实践的学习笔记
cesium 坐标系和坐标系数值转换
屏幕坐标系统 二维的笛卡尔坐标系,地理坐标系统 WGS-84坐标系 介绍
以及坐标系转换
cesium相机的方向和位置
设置cesium相机的方向和位置
cesium让相机飞到某个位置动态控制相机
cesium给视角一个飞过去的动画效果,我们可以通过flyTo这个方法来实现飞行动画效果。
cesium添加标签与广告牌
cesium指定坐标添加文字和广告牌图片,通过viewer.entities.add来添加文字和广告牌
label 标签
cesium添加物体与3D建筑物
添加定位点以及3d建筑的方法实例学习整理。
cesium 3D模型添加与设置
cesium添加3D模型,这里添加一个小飞机的模型,通过viewer.entities.add下的model来实现模型的添加。
cesium 椭圆_走廊_圆柱体添加与设置
通过cesium创建椭圆 走廊 圆柱体等实例
cesiumjs 多边形_体积折线_矩形_椭球体设置
通过cesium 我们可以创建很多实体 多边形_体积折线_矩形_椭球体设置
cesiumjs Primitive创建图像物体
通过Primitive创建图像物体,Primitive自定义程度更高,我们实现一些我们想要的效果,不过相对的层级也会增加。
cesiumjs Primitive添加多个实体
通过Primitive创建图像物体,Primitive自定义程度更高,我们实现一些我们想要的效果,不过相对的层级也会增加。
cesiumjs Primitive动态修改实体颜色
cesiumjs动态修改实体的颜色.
cesiumjs Primitive实现鼠标左键点击交互
学习给cesiumjs Primitive添加点击事件,并根据点击事件做交互处理。
cesiumjs entity材质使用materialProperty
cesiumjs entity实体创建后,我们可以通过材质来实现我们想要的效果。
cesiumjs entity折线材质设置
线相关的材质设置介绍
视频教程
当前内容为观看threejs视频课程 Three.js可视化企业实战WEBGL课 课程-Cesium入门到精通 学习笔记汇总