要在 Cesium 中加载后定位到北京,你需要设置相机的位置到北京的经纬度坐标。北京的大致经纬度坐标是纬度 39.9042°N,经度 116.4074°E。以下是如何在 Cesium Viewer 中设置相机位置的示例代码:
<template>
<div class="home" ref="cesiumContainer">
</div>
</template>
<script>
import {Viewer, Cartesian3, Math as CesiumMath} from 'cesium';
export default {
data() {
return {
viewer: null
}
},
components: {},
mounted() {
this.viewer = new Viewer(this.$refs.cesiumContainer)
// 定位到北京
this.viewer.camera.flyTo({
destination: Cartesian3.fromDegrees(116.4074, 39.9042, 10000.0), // 经度、纬度、高度
orientation: {
heading: CesiumMath.toRadians(0), // 方向
pitch: CesiumMath.toRadians(-90), // 倾斜角度
roll: 0.0 // 翻滚角度
}
});
},
methods: {},
}
</script>
<style lang="scss" scoped>
.home {
width: 100%;
position: fixed;
height: 100%;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: nowrap;
flex-direction: column;
//background: #fff;
}
</style>
在这段代码中,flyTo 方法用于将相机平滑地移动到指定的位置。destination 参数是一个 Cartesian3 对象,它表示相机在世界坐标中的目标位置,可以通过 fromDegrees 方法使用经纬度和高度来创建。orientation 参数定义了相机的朝向,包括 heading(方向)、pitch(倾斜角度)和 roll(翻滚角度)。
请注意,flyTo 方法是异步的,相机会在一段时间内平滑地移动到目标位置。如果你想立即将相机移动到北京,可以使用 setView 方法。此外,你可以根据需要调整高度和朝向参数,以获得最佳的视角。
cesium版本
"cesium": "^1.114.0",
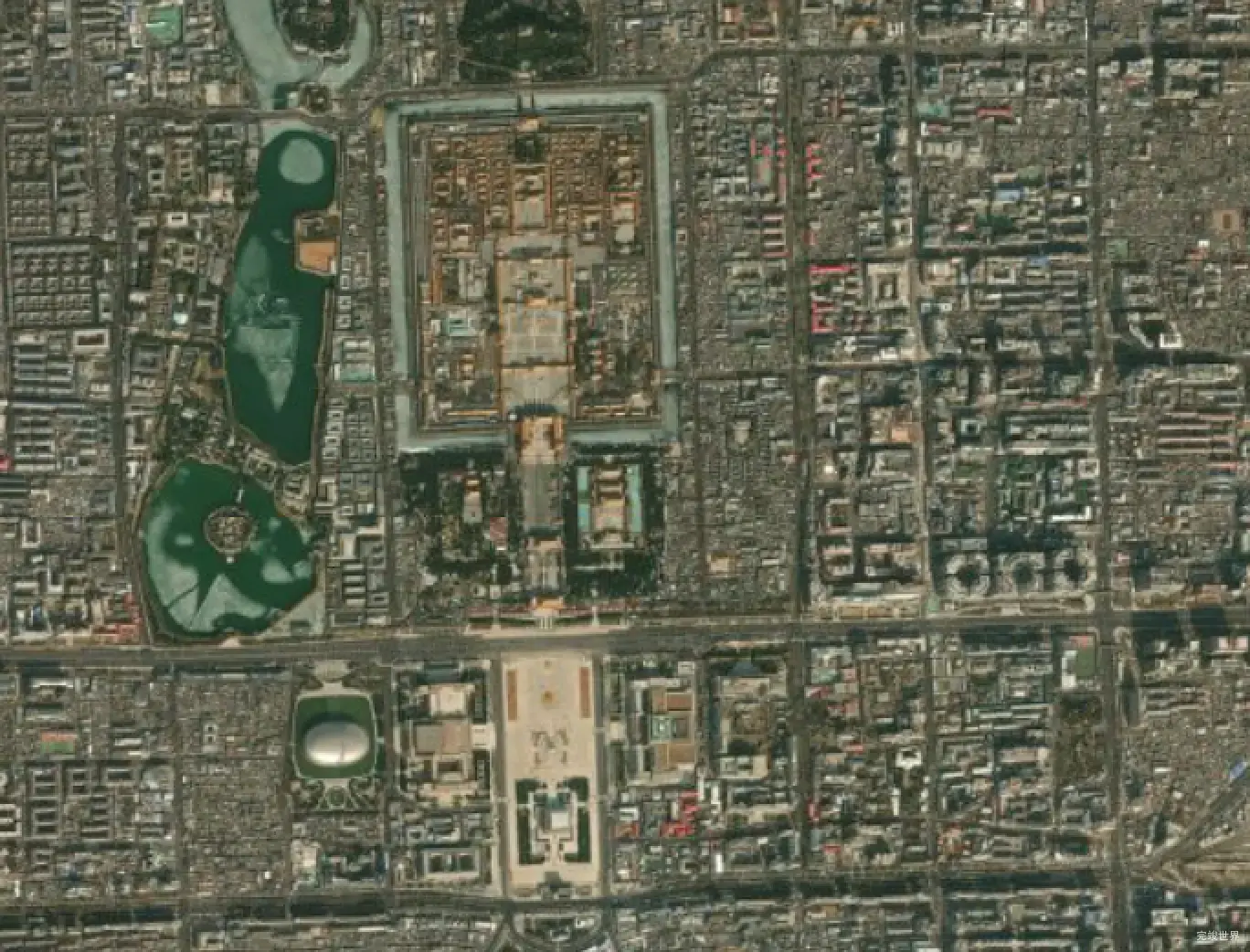
运行效果
实例代码下载
代码运行环境vue3 vite js nodejs 16