Cesium确实可以加载GLB(GLTF Binary)文件,这是一种用于存储和传输3D模型及相关数据的文件格式。GLB是GLTF格式的二进制版本,它将模型信息和纹理等资源打包在一个文件中,便于网络传输和加载。
在Cesium中加载GLB文件,通常有两种方法:使用Model和Primitive。下面是这两种方法的简单示例:
使用Model加载GLB
var model = viewer.scene.primitives.add(Cesium.Model.fromGltf({
url : 'path/to/yourModel.glb',
modelMatrix : Cesium.Transforms.eastNorthUpToFixedFrame(
Cesium.Cartesian3.fromDegrees(longitude, latitude, height)
),
scale : 1.0
}));
这种方法比较简单,适用于大多数需要加载单个3D模型到场景中的情况。
使用Primitive加载GLB
使用Primitive加载GLB文件可以提供更底层的控制,但相对更复杂。这种方法通常用于需要高效渲染大量模型的场景。
var gltfUri = 'path/to/yourModel.glb';
var position = Cesium.Cartesian3.fromDegrees(longitude, latitude, height);
var modelMatrix = Cesium.Transforms.eastNorthUpToFixedFrame(position);
var model = new Cesium.Model.fromGltf({
url: gltfUri,
modelMatrix: modelMatrix,
scale: 1.0
});
var primitive = new Cesium.Primitive({
geometryInstances: new Cesium.GeometryInstance({
model: model
}),
appearance: new Cesium.PerInstanceColorAppearance()
});
viewer.scene.primitives.add(primitive);
在使用这些方法时,需要替换path/to/yourModel.glb为你的GLB文件路径,以及将longitude、latitude和height替换为模型应该放置的经纬度和高度。
cesium版本
"cesium": "^1.114.0",
1.114版本
fromGltf改为了fromGltfAsync
const model = await Model.fromGltfAsync({
url: modelUrl,
modelMatrix: modelMatrix,
scale: 1.0, // 根据需要调整模型的缩放
});
this.viewer.scene.primitives.add(model);
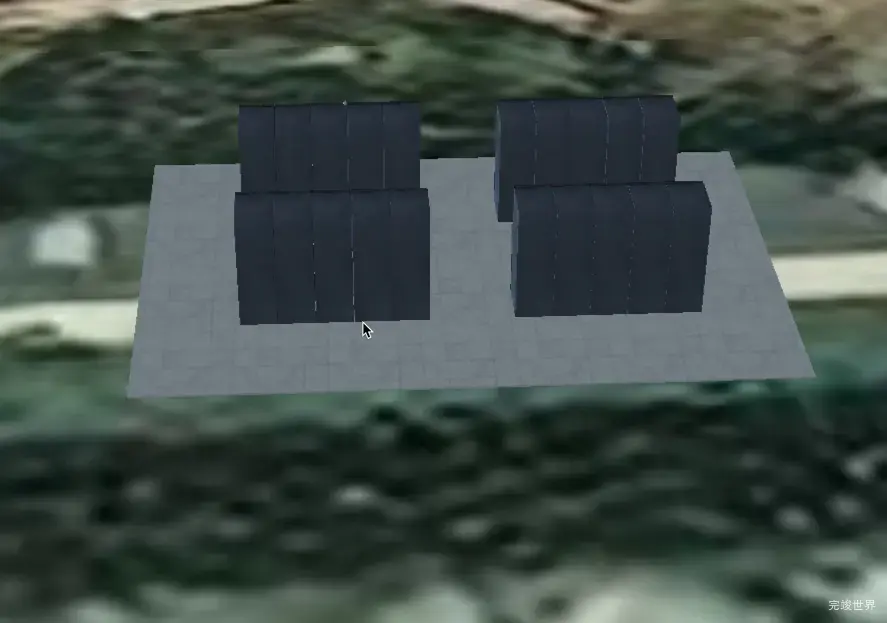
运行效果
实例代码下载
代码运行环境vue3 vite js nodejs 16