编译模式有两种
默认使用Dart Sass就可以了。
Dart Sass和Libsass的区别
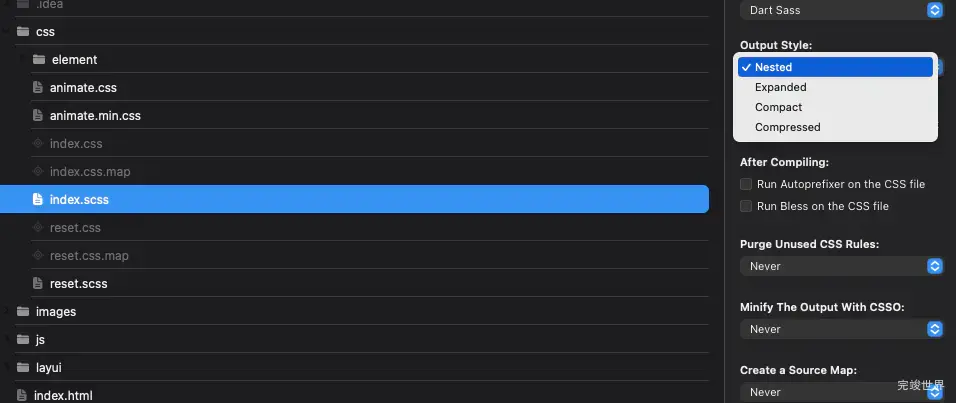
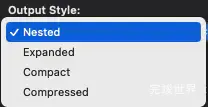
输出模式
嵌套输出方式 nested
展开输出方式 expanded
紧凑输出方式 compact
压缩输出方式 compressed
其他配置
emit a @charset for non-ASCII text
默认不勾选,不知道做啥用的!
编译后处理
run Autoprefixer on the css file
用来处理CSS前缀问题的神器,浏览器兼容。
处理CSS前缀问题 AutoPrefixer
run Bless on the css file
分割ie<10的css文件
Purge Unused CSS Rules
什么是PurgeCSS?
从css中删除未使用的选择器,从而生成更小的css文件
Minify The Output With CSSO
css压缩
什么是CSSO?
Create a Source Map:
Source Map一个信息文件,里面储存着位置信息。
默认关闭
什么是Source Map?
输出
文件修改或编译时的输出操作配置