最近看到一个css 实现水波纹效果,感觉很不错,整理过来,将来可能会用到。
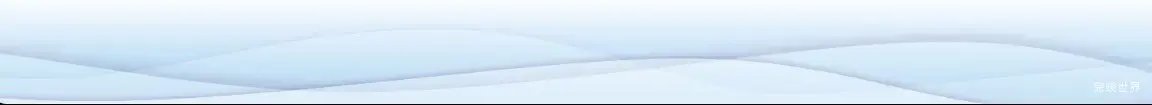
效果截图
动态效果
效果代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>wave</title>
<link rel="stylesheet" href="./css/index.css">
</head>
<style>
</style>
<body>
<div class="wave">
<div class="wave-item wave1"></div>
<div class="wave-item wave2"></div>
<div class="wave-item wave3"></div>
</div>
</body>
</html>
css
* {
padding: 0px;
margin: 0px;
}
.wave {
position: fixed;
bottom: 0px;
height: 110px;
width: 100%;
overflow: hidden;
background:
repeating-linear-gradient(to bottom, #fff, #90cef1);
}
.wave .wave-item {
position: absolute;
width: 200%;
height: 100%;
background-size: 50% 100%;
opacity: 0.4;
}
.wave .wave1 {
top: 20px;
left: -100%;
opacity: 0.2;
animation: to-right 15s infinite linear;
background-image: url(../images/wave1.png);
}
.wave .wave2 {
top: 30px;
left: 0;
opacity: 0.3;
animation: to-left 25s infinite linear;
background-image: url(../images/wave2.png);
}
.wave .wave3 {
top: 45px;
left: -100%;
animation: to-right 35s infinite linear;
background-image: url(../images/wave3.png);
}
@keyframes to-right {
0% {
transform: translateX(0) translateZ(0) scaleY(1)
}
50% {
transform: translateX(25%) translateZ(0) scaleY(0.7)
}
100% {
transform: translateX(50%) translateZ(0) scaleY(1)
}
}
@keyframes to-left {
from {
transform: translate(0%, 0px);
}
to {
transform: translate(-50%, 0px);
}
}