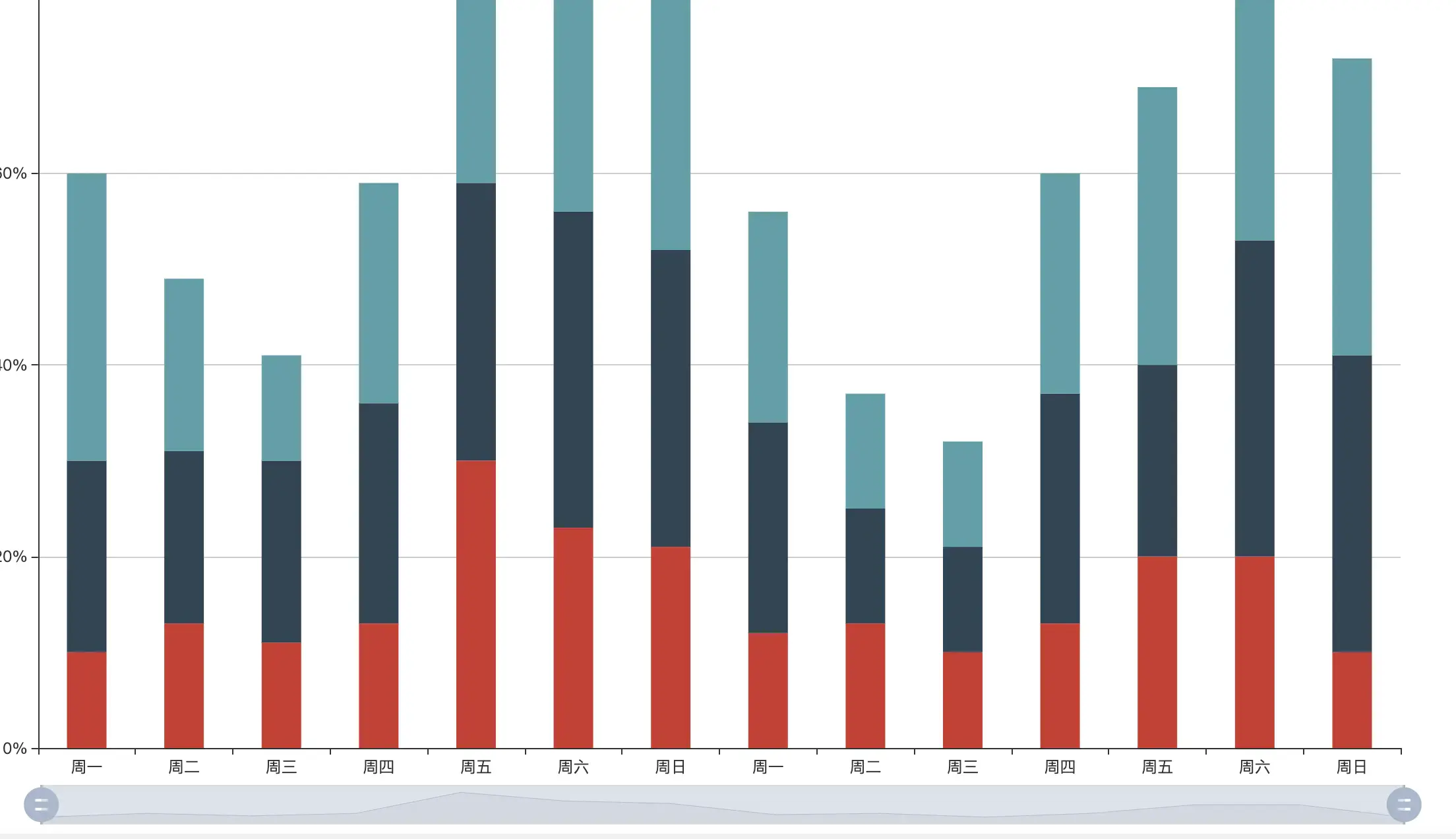
echarts 的缩放条是由dataZoom控制的。不想显示缩放条,只需要删除dataZoom相关配置即可。
"dataZoom": [{
"xAxisIndex": [ 0],
handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z',
}],
option = {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
},
formatter:function(params){//自动提示工具
var params0Value = params[0].value+"%";
var params1Value = params[0].value+"%";
var params2Value = params[0].value+"%";
if(params[0].value<=0){params0Value = params[0].value}
if(params[1].value<=0){params0Value = params[1].value}
if(params[2].value<=0){params0Value = params[2].value}
return params[0].axisValue+'<br />'+params[0].marker+"初始量:"+params0Value+'<br />'+params[1].marker+"已确认量:"+params1Value+'<br />'+params[2].marker+"草稿/待确认:"+params2Value;
}
},
legend: {
selectedMode:false,//取消图例上的点击事件
data: ['初始量', '已确认量','草稿/待确认']
},
grid: {
left: '5px',
right: '4%',
bottom: '45px',
containLabel: true
},
xAxis: [{
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日','周一', '周二', '周三', '周四', '周五', '周六', '周日']
}],
yAxis: [{
type: 'value',
axisLabel: {
formatter: '{value}%'
},
}],
"dataZoom": [{
"xAxisIndex": [ 0],
handleIcon: 'M10.7,11.9v-1.3H9.3v1.3c-4.9,0.3-8.8,4.4-8.8,9.4c0,5,3.9,9.1,8.8,9.4v1.3h1.3v-1.3c4.9-0.3,8.8-4.4,8.8-9.4C19.5,16.3,15.6,12.2,10.7,11.9z M13.3,24.4H6.7V23h6.6V24.4z M13.3,19.6H6.7v-1.4h6.6V19.6z',
}],
series: [
{
name: '初始量',
type: 'bar',
stack: '饱和度',
data: [10, 13, 11, 13, 30, 23, 21,12, 13, 10, 13, 20, 20, 10]
},
{
name: '已确认量',
type: 'bar',
stack: '饱和度',
data: [20, 18, 19, 23, 29, 33, 31,22, 12, 11, 24, 20, 33, 31]
},
{
name: '草稿/待确认',
type: 'bar',
stack: '饱和度',
barMaxWidth:30,//柱子的宽度
data: [30, 18, 11, 23, 29, 33, 30,22, 12, 11, 23, 29, 30, 31]
}
]
};