var chart = Highcharts.chart('container', {
backgroundColor: 'rgba(0,0,0,0)',
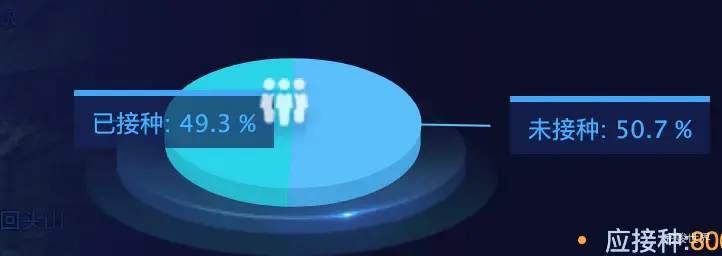
colors: ['#44c3ff', '#00d7e9'],
chart: {
type: 'pie',
options3d: {
enabled: true,
alpha: 60,
beta: 0,
depth: 45,
}
},
tooltip: {
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
labels: {
style: {
color: 'red'
}
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
depth: 15,
size: '90%',
center: ['38.5%', '48%'],
dataLabels: {
useHTML: true,
enabled: true,
// format: '<div class="dataLabels"><b>{point.name}</b>: {point.percentage:.1f} %</div>',
format: '<div class="dataLabels"><b>{point.name}</b>: {point.percentage:.1f} %</div>',
style: {
color: 'rgba(26, 178, 255, 1)'
}
},
}
},
series: [{
type: 'pie',
name: '接种比例',
data: [
['未接种', 30.8],
['已接种', 30.0]
]
}]
});
css
.dataLabels {
width: 100px;
height: 26px;
position: absolute;
background: rgba(4, 42, 92, 0.7);
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
border-top: 3px solid rgba(0, 174, 255, 1);
top: -10px;
}