html
<div class="yujingbody">
<div class="industryInformation">
<div class="industryInformation_item" v-for="(item,index) in list" :key="index">
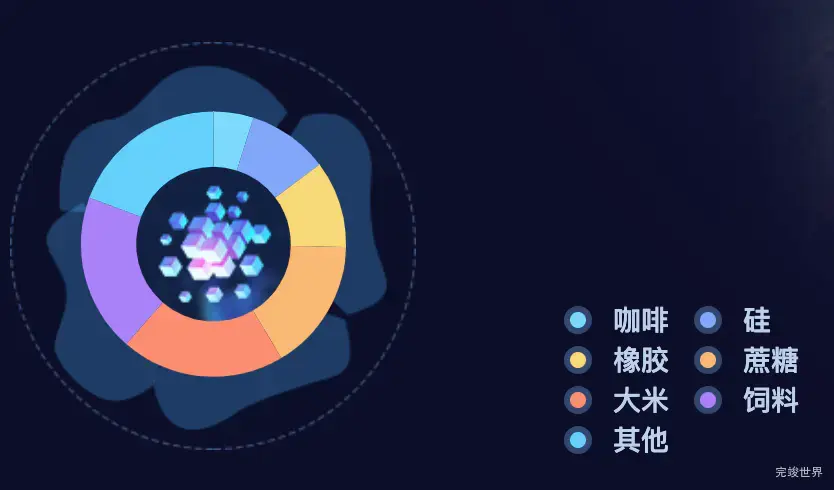
<span></span>{{item.name}}
</div>
</div>
<div class="cyxxbg" id="cyxxbg">
</div>
</div>
js
window.addEventListener('resize', this.drawechart3)
var echartsx = echarts.init(document.getElementById("cyxxbg"));
let index = 0;
var colorList = ['#73DDFF', '#73ACFF', '#FDD56A', '#FDB36A', '#FD866A', '#9E87FF', '#58D5FF']
var data = this.list;
option = {
tooltip: {
trigger: 'item'
},
series: [{
type: 'pie',
center: ['25%', '48%'],
radius: ['35%', '60%'],
clockwise: true,
avoidLabelOverlap: true,
hoverOffset: 15,
itemStyle: {
normal: {
color: function (params) {
return colorList[params.dataIndex]
}
}
},
label: {
normal: {
show: false,
position: 'outside',
formatter: '{a|{b}:{d}%}\n{hr|}',
rich: {
hr: {
backgroundColor: 't',
borderRadius: 3,
width: 3,
height: 3,
padding: [3, 3, 0, -12]
},
a: {
padding: [-30, 10, -20, 10]
}
}
},
emphasis: {
show: true,
position: 'outside',
formatter: '{a|{b}:{d}%}\n{hr|}',
rich: {
hr: {
backgroundColor: 't',
borderRadius: 3,
width: 3,
height: 3,
padding: [3, 3, 0, -12]
},
a: {
padding: [-30, 10, -20, 10]
}
}
}
},
labelLine: {
normal: {
length: 20,
length2: 30,
lineStyle: {
width: 1
}
}
},
data: data,
}]
};
echartsx.clear();
echartsx.resize();
echartsx.setOption(
option
);
css
.industryInformation {
position: absolute;
right: 0px;
bottom: 40px;
z-index: 1;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-wrap: wrap;
width: 130px;
flex-direction: row;
.industryInformation_item {
font-size: 14px;
font-family: PingFang SC;
font-weight: 500;
color: #BBD1EE;
width: 50%;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
span {
width: 8px;
height: 8px;
background: #36EAEB;
border: 3px solid #2b4972;
border-radius: 50%;
margin-right: 10px;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
}
}
.industryInformation_item:nth-child(1) {
span {
background: #73DDFF;
}
}
.industryInformation_item:nth-child(2) {
span {
background: #73ACFF;
}
}
.industryInformation_item:nth-child(3) {
span {
background: #FDD56A;
}
}
.industryInformation_item:nth-child(4) {
span {
background: #FDB36A;
}
}
.industryInformation_item:nth-child(5) {
span {
background: #FD866A;
}
}
.industryInformation_item:nth-child(6) {
span {
background: #9E87FF;
}
}
.industryInformation_item:nth-child(7) {
span {
background: #58D5FF;
}
}
}
.yujingbody {
width: 100%;
height: 100%;
position: relative;
margin: auto;
top: 0;
display: flex;
justify-content: flex-start;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
}
.cyxxbg {
width: 100%;
height: 221px;
position: relative;
z-index: 1;
background: url("../images/chanyexinxibg.png") 0% 30% no-repeat;
background-size: 50%;
}