drawLine () {
window.addEventListener('resize', this.drawLine)
let myChart = this.$echarts.init(this.$refs.echarts)
var option = {
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},
grid: {
left: '2%',
right: '4%',
bottom: '14%',
top: '16%',
containLabel: true
},
xAxis: {
type: 'category',
data: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
axisLine: {
lineStyle: {
color: 'rgba(32, 72, 141, 1)'
}
},
axisTick: { //y轴刻度线
show: false
},
axisLabel: {
// interval: 0,
// rotate: 40,
textStyle: {
fontFamily: 'Microsoft YaHei',
color: 'rgba(150, 175, 220, 1)',
fontSize: 13
}
},
},
yAxis: {
type: 'value',
max: '1200',
axisLine: {
show: true,
lineStyle: {
color: 'rgba(32, 72, 141, 1)'
}
},
axisTick: { //y轴刻度线
show: false
},
splitLine: {
show: true,
lineStyle: {
color: 'rgba(21, 58, 121, 0.66)',
type: 'dashed'
}
},
axisLabel: {
// interval: 0,
// rotate: 40,
textStyle: {
fontFamily: 'Microsoft YaHei',
color: 'rgba(150, 175, 220, 1)',
fontSize: 13
}
},
},
series: [{
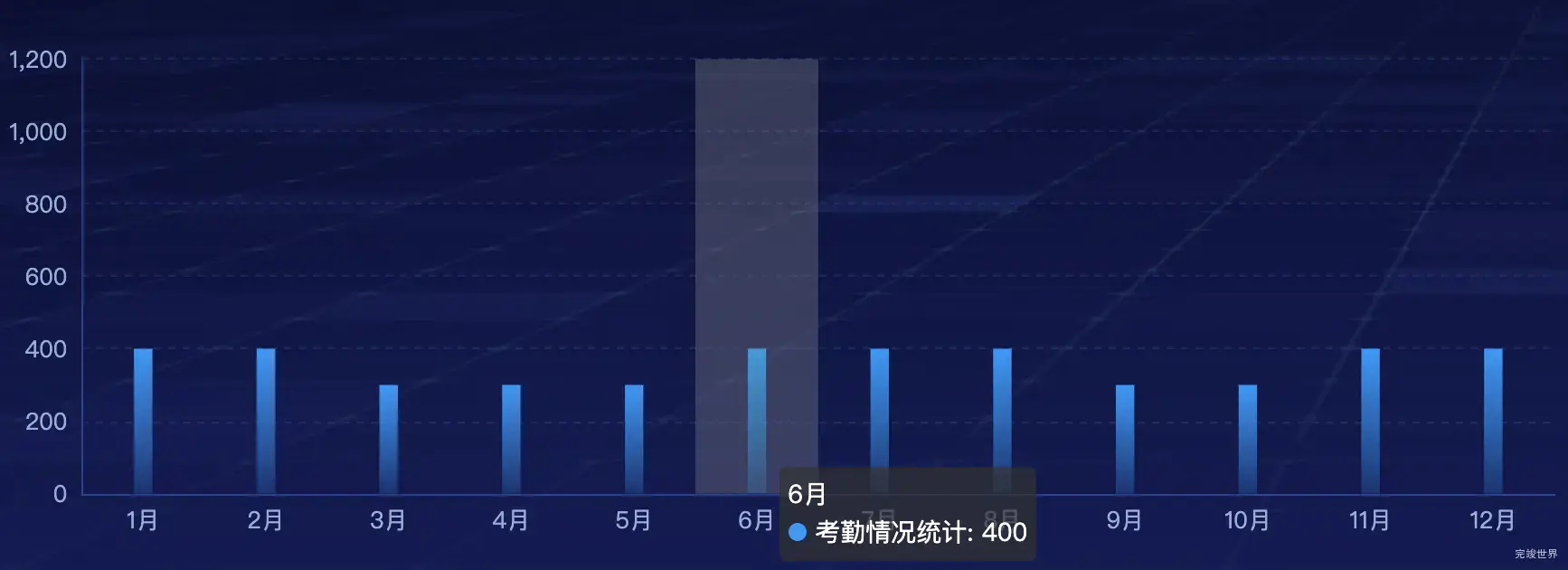
name: '考勤情况统计',
type: 'bar',
barWidth: '15%',
itemStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(0, 159, 251, 1)'
}, {
offset: 1,
color: 'rgba(0, 159, 251, 0.2)'
}]),
},
},
data: [400, 400, 300, 300, 300, 400, 400, 400, 300, 300, 400, 400, 400, 300]
},
]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},