drawLine () {
window.addEventListener('resize', this.drawLine)
let myChart = this.$echarts.init(this.$refs.echarts)
var colors = [
'#11B9F8',
'#FF6A69',
'#90ED7C',
'#F7A35C',
'#8085E9',
'#f76363',
'#E4D254',
'#601A86',
'#A38A78'
]
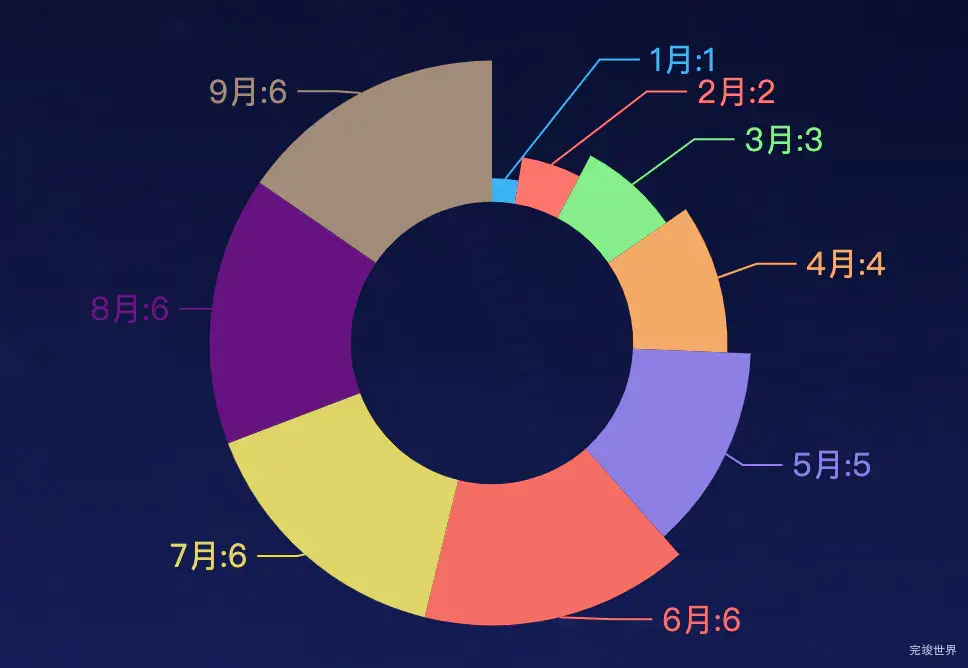
var data = [{
name: '1月',
value: 1
},
{
name: '2月',
value: 2
},
{
name: '3月',
value: 3
},
{
name: '4月',
value: 4
},
{
name: '5月',
value: 5
},
{
name: '6月',
value: 6
},
{
name: '7月',
value: 6
},
{
name: '8月',
value: 6
},
{
name: '9月',
value: 6
}
]
var option = {
color: colors,
series: [{
name: '事件处理情况',
type: 'pie',
radius: ['40%', '80%'],
center: ['50%', '50%'],
roseType: 'radius',
label: {
show: true,
normal: {
position: 'outside',
fontSize: 16,
formatter: (params) => {
return params.name + ':' + params.value
}
}
},
labelLine: {
length: 1,
length2: 20
},
data: data
}]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},