drawLine () {
var that = this
window.addEventListener('resize', this.drawLine)
const myChart = this.$echarts.init(this.$refs.echarts)
var category = []
var dottedBase = +new Date()
var lineData = []
var barData1 = []
var barData2 = []
for (var i = 0; i < 30; i++) {
var date = new Date(dottedBase += 1000 * 3600 * 24)
category.push([
date.getFullYear(),
date.getMonth() + 1,
date.getDate()
].join('-'))
// if (i<=10&&i>=1){
// category.push(i);
// }
var b = Math.random() * 200
var d = Math.random() * (-200)
barData1.push(b)
barData2.push(d)
}
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow',
label: {
show: true,
backgroundColor: '#333'
}
}
},
grid: {
top: '15%',
left: '3%',
right: '2%',
bottom: '5%',
containLabel: true
},
legend: {
data: ['收入', '支出'],
show: false,
textStyle: {
color: '#ccc'
}
},
xAxis: {
type: 'category',
data: category,
axisTick: {
alignWithLabel: true
},
splitLine: {
show: false,
lineStyle: {
color: '#274179'
}
},
axisLine: {
show: true,
lineStyle: {
color: '#203B70'
}
},
axisLabel: {
fontsize: 2,
align: 'center',
color: 'rgba(143, 178, 204, 1)'
}
},
yAxis: [{
type: 'value',
splitLine: {
show: true,
lineStyle: {
color: '#274179'
}
},
axisLine: {
show: true,
lineStyle: {
color: '#203B70'
}
},
axisLabel: {
fontWeight: 10,
fontsize: 18,
color: 'rgba(143, 178, 204, 1)'
}
}],
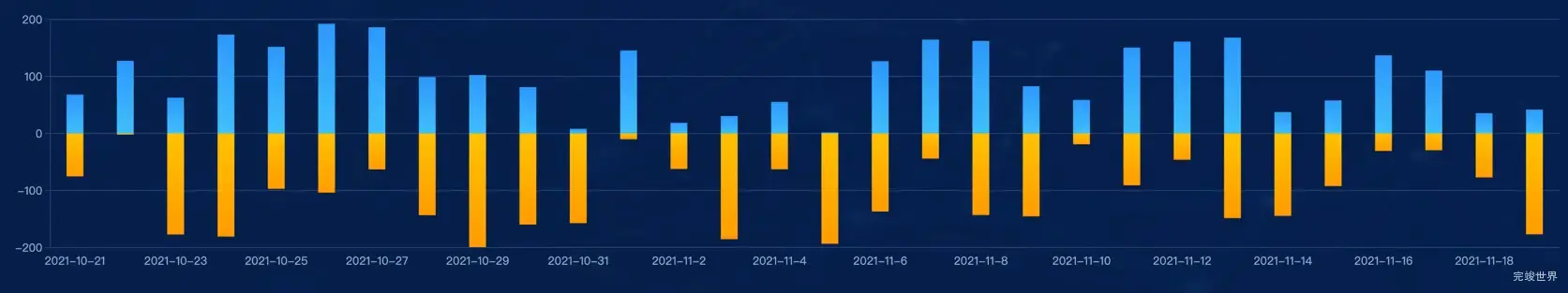
series: [{
name: '收入',
type: 'bar',
stack: '总量',
barWidth: 18,
itemStyle: {
normal: {
barBorderRadius: 0,
color: new this.$echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{
offset: 0,
color: 'rgba(45, 152, 252, 1)'
},
{
offset: 1,
color: 'rgba(64, 192, 252, 1)'
}
]
)
}
},
data: barData1
}, {
name: '支出',
type: 'bar',
stack: '总量',
barWidth: 18,
itemStyle: {
normal: {
barBorderRadius: 0,
color: new this.$echarts.graphic.LinearGradient(
0, 0, 0, 1,
[
{
offset: 0,
color: 'rgba(255, 194, 0, 1)'
},
{
offset: 1,
color: 'rgba(255, 154, 0, 1)'
}
]
)
}
},
data: barData2
}]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},