<template>
<div class="echarts1" ref="echarts1">
</div>
</template>
<script>
export default {
name: 'echarts1',
components: {},
data () {
return {
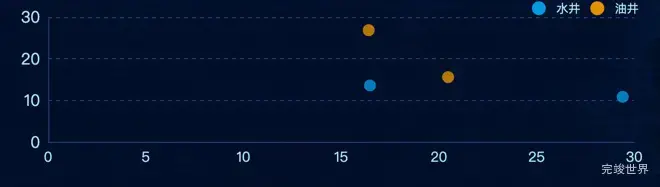
data: [{
scatters: [
[29.411764705882355, 10.828030833333333],
[16.475972540045767, 13.559050317460319]],
name: '水井'
}, {
name: '油井',
scatters: [
[16.411764705882355, 26.828030833333333],
[20.475972540045767, 15.559050317460319]]
}]
}
},
watch: {},
mounted () {
this.drawLine()
},
methods: {
drawLine () {
window.addEventListener('resize', this.drawLine)
let myChart = this.$echarts.init(this.$refs.echarts1)
var servedata = []
var color = [
'rgba(5, 152, 224, 1)',
'rgba(226, 145, 4, 1)']
this.data.forEach((type, index) => {
var data = {
itemStyle: {
borderWidth: 0,
shadowColor: color[index],
shadowBlur: 0
},
symbolSize: 12,
data: type.scatters,
name: type.name,
type: 'scatter'
}
servedata.push(data)
})
var option = {
legend: {
show: true,
orient: 'horizontal',
top: '0',
right: 10,
align: 'left',
textStyle: {
color: 'rgba(168, 230, 243, 1)'
},
itemGap: 10
},
color: [
'rgba(5, 152, 224, 1)',
'rgba(226, 145, 4, 1)'],
grid: {
top: '10%',
left: '3%',
right: '3%',
bottom: '40',
containLabel: true
},
xAxis: {
axisLine: { // 改变x轴颜色
lineStyle: {
color: '#273E74'
}
},
axisTick: {
show: false
},
axisLabel: { // 改变x轴字体颜色和大小
textStyle: {
color: 'rgba(168, 230, 243, 1)',
fontSize: 14
},
},
splitLine: {
show: false,
lineStyle: {
color: 'rgba(168, 230, 243, 1)'
}
},
},
yAxis: {
splitNumber: 2,
axisLine: { // 改变y轴颜色
lineStyle: {
color: '#20396C'
}
},
axisTick: {
show: false
},
axisLabel: { // 改变y轴字体颜色和大小
textStyle: {
color: 'rgba(168, 230, 243, 1)',
fontSize: 16
},
},
splitLine: {
lineStyle: {
color: 'rgba(43, 68, 124, 1)',
type: 'dashed'
}
},
},
series: servedata
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},
}
}
</script>
<style lang="scss" scoped>
.echarts1 {
position: relative;
width: 100%;
height: calc(100% - 0px);
}
</style>