function getecharts7() {
var chartDom = document.getElementById('echarts7');
var myChart = echarts.init(chartDom);
let tdata = [
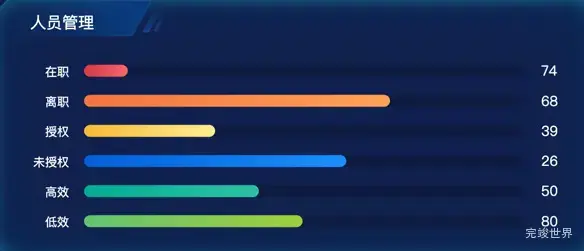
{code: '在职', stock: '74', fundPost: '10'},
{code: '离职', stock: '68', fundPost: '70'},
{code: '授权', stock: '39', fundPost: '30'},
{code: '未授权', stock: '26', fundPost: '60'},
{code: '高效', stock: '50', fundPost: '40'},
{code: '低效', stock: '80', fundPost: '50'},
];
function contains(arr, dst) {
var i = arr.length;
while ((i -= 1)) {
if (arr[i] == dst) {
return i;
}
}
return false;
}
var attackSourcesColor = [
new echarts.graphic.LinearGradient(0, 1, 1, 1, [
{offset: 0, color: 'rgba(205, 56, 69, 1)'},
{offset: 1, color: 'rgba(253, 101, 107, 1)'},
]),
new echarts.graphic.LinearGradient(0, 1, 1, 1, [
{offset: 0, color: 'rgba(243, 114, 63, 1)'},
{offset: 1, color: 'rgba(255, 162, 86, 1)'},
]),
new echarts.graphic.LinearGradient(0, 1, 1, 1, [
{offset: 0, color: 'rgba(247, 185, 52, 1)'},
{offset: 1, color: 'rgba(254, 237, 147, 1)'},
]),
new echarts.graphic.LinearGradient(0, 1, 1, 1, [
{offset: 0, color: 'rgba(1, 95, 212, 1)'},
{offset: 1, color: 'rgba(26, 142, 250, 1)'},
]),
new echarts.graphic.LinearGradient(0, 1, 1, 1, [
{offset: 0, color: 'rgba(0, 172, 146, 1)'},
{offset: 1, color: 'rgba(45, 195, 165, 1)'},
]),
new echarts.graphic.LinearGradient(0, 1, 1, 1, [
{offset: 0, color: 'rgba(100, 194, 112, 1)'},
{offset: 1, color: 'rgba(160, 206, 58, 1)'},
]),
];
var attackSourcesColor1 = [
'#EB3B5A',
'#FA8231',
'#F7B731',
'#3860FC',
'#1089E7',
'#F57474',
'#56D0E3',
'#1089E7',
'#F57474',
'#1089E7',
'#F57474',
'#F57474',
];
var attaData = [];
var attaName = [];
var topName = [];
tdata.forEach((it, index) => {
attaData[index] = parseFloat(it.fundPost).toFixed(2);
attaName[index] = it.stock;
topName[index] = `${it.code} ${it.stock}`;
});
var salvProMax = [100, 100, 100, 100, 100, 100]; //背景按最大值
function attackSourcesDataFmt(sData) {
var sss = [];
sData.forEach(function (item, i) {
let itemStyle = {
color: attackSourcesColor[i]
};
sss.push({
value: item,
itemStyle: itemStyle,
});
});
return sss;
}
var option = {
tooltip: {
show: false,
textStyle: {
fontSize: 16,
},
},
color: ['#F7B731'],
legend: {
show: false,
pageIconSize: [12, 12],
itemWidth: 20,
itemHeight: 10,
textStyle: {
//图例文字的样式
fontSize: 10,
color: '#fff',
},
selectedMode: false,
// data: ['个人所得(亿元)'],
},
grid: {
left: '4%',
right: '4%',
bottom: '10%',
top: '10%',
containLabel: true,
},
xAxis: {
type: 'value',
splitLine: {
show: false,
},
axisLabel: {
show: false,
},
axisTick: {
show: false,
},
axisLine: {
show: false,
},
},
yAxis: [
{
type: 'category',
inverse: true,
axisLine: {
show: false,
},
axisTick: {
show: false,
},
axisPointer: {
label: {
show: true,
//margin: 30
},
},
pdaaing: [0, 0, 0, 0],
postion: 'right',
data: attaName,
axisLabel: {
show: true,
margin: 15,
fontSize: 12,
align: 'right',
padding: [2, 0, 0, 0],
color: '#fff',
rich: {
nt1: {
color: '#fff',
backgroundColor: attackSourcesColor1[0],
width: 13,
height: 13,
fontSize: 10,
align: 'center',
borderRadius: 100,
lineHeight: '5',
padding: [0, 1, 2, 1],
// padding:[0,0,2,0],
},
nt2: {
color: '#fff',
backgroundColor: attackSourcesColor1[1],
width: 13,
height: 13,
fontSize: 10,
align: 'center',
borderRadius: 100,
padding: [0, 1, 2, 1],
},
nt3: {
color: '#fff',
backgroundColor: attackSourcesColor1[2],
width: 13,
height: 13,
fontSize: 10,
align: 'center',
borderRadius: 100,
padding: [0, 1, 2, 1],
},
nt: {
color: '#fff',
backgroundColor: attackSourcesColor1[3],
width: 13,
height: 13,
fontSize: 10,
align: 'center',
lineHeight: 3,
borderRadius: 100,
padding: [0, 1, 2, 1],
lineHeight: 5,
},
},
formatter: function (value, index) {
return tdata[index].code
},
},
},
{
type: 'category',
inverse: true,
axisTick: 'none',
axisLine: 'none',
show: true,
axisLabel: {
margin: 20,
textStyle: {
margin: 0,
color: '#fff',
fontSize: '14',
},
},
data: attackSourcesDataFmt(attaName),
},
{
//名称
type: 'category',
offset: -10,
position: 'left',
axisLine: {
show: false,
},
inverse: false,
axisTick: {
show: false,
},
axisLabel: {
show: false,
interval: 0,
color: ['#fff'],
align: 'left',
verticalAlign: 'bottom',
lineHeight: 32,
fontSize: 10,
},
data: topName,
},
],
series: [
{
zlevel: 1,
name: '',
type: 'bar',
barWidth: '12px',
animationDuration: 1500,
data: attackSourcesDataFmt(attaData),
align: 'center',
itemStyle: {
normal: {
barBorderRadius: 13,
},
},
label: {
show: false,
fontSize: 10,
color: '#fff',
textBorderWidth: 2,
padding: [2, 0, 0, 0],
},
},
{
name: '',
type: 'bar',
barWidth: 12,
barGap: '-100%',
margin: '100',
data: salvProMax,
textStyle: {
//图例文字的样式
fontSize: 10,
color: '#fff',
},
itemStyle: {
normal: {
color: 'rgba(0, 0, 0, 0.2)',
//width:"100%",
fontSize: 10,
//barBorderRadius: 30,
},
},
},
],
};
myChart.clear()
myChart.resize()
option && myChart.setOption(option);
}