function getecharts6() {
var chartDom = document.getElementById('echart6');
var myChart = echarts.init(chartDom);
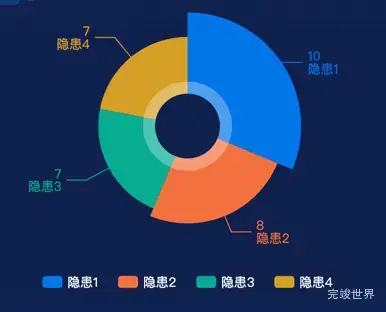
var legends = ['隐患1', '隐患2', '隐患3', '隐患4'];
var colors = ['rgba(2, 118, 232, 1)', 'rgba(243, 113, 63, 1)', 'rgba(1, 172, 145, 1)', 'rgba(214, 159, 39, 1)'];
var data = [{
name: '隐患1',
value: 10
},
{
name: '隐患2',
value: 8
},
{
name: '隐患3',
value: 7
},
{
name: '隐患4',
value: 7
}
];
var option = {
color: colors,
legend: {
orient: 'horizontal',
bottom: FontChart(30),
right: "center",
itemGap: 20,
itemWidth: 20,
itemHeight: 12,
width: '100%',
textStyle: {
color: "#fff",
fontSize: FontChart(14)
},
data: legends,
},
tooltip: {
trigger: 'item',
formatter: '{a} <br/>{b} : {c} ({d}%)'
},
series: [
{
name: '隐患评估',
type: 'pie',
radius: ['20%', '70%'],
center: ['50%', '40%'],
roseType: 'radius',
minShowLabelAngle: 60,
label: {
show: true,
normal: {
position: 'outside',
fontSize: FontChart(14),
color: 'auto',
formatter: (params) => {
return params.value + '\n' + params.name;
}
}
},
labelLine: {
length: 1,
length2: 20
},
data: data
},
{
stack: 'a',
type: 'pie',
center: ['50%', '40%'],
radius: ['20%', '35%'],
roseType: 'area',
zlevel: 10,
hoverAnimation: false,
tooltip: {
show: false
},
labelLine: {
show: false,
length: 1,
length2: 20
},
data: [{
name: '',
value: 0,
itemStyle: {
normal: {
color: "rgba(255,255,255,0.3)"
}
}
}]
}
]
};
myChart.clear()
myChart.resize()
option && myChart.setOption(option);
}