drawLine() {
var that = this
window.addEventListener('resize', this.drawLine)
let myChart = this.$echarts.init(this.$refs.echarts)
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
lineStyle: {
color: '#57617B'
}
}
},
legend: {
icon: 'rect',
itemWidth: 14,
itemHeight: 5,
itemGap: 13,
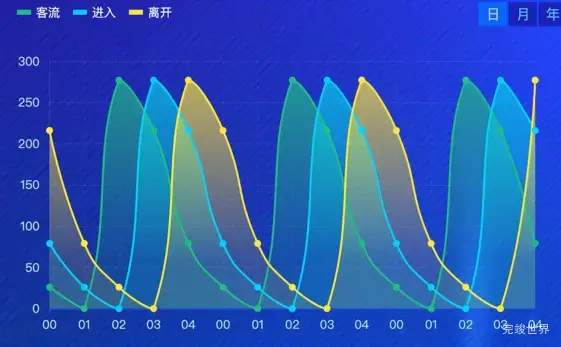
data: ['客流', '进入', '离开'],
left: '4%',
textStyle: {
fontSize: 12,
color: '#F1F1F3'
}
},
grid: {
left: '5%',
right: '8%',
bottom: '3%',
containLabel: true
},
xAxis: [{
type: 'category',
boundaryGap: false,
show: true,
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
color: 'rgba(255, 255, 255, 0.06)',
}
},
axisLine: {
show: true,
lineStyle: {
color: '#1249D5'
}
},
axisLabel: {
margin: 10,
interval: 0,
textStyle: {
fontSize: 12,
color: 'rgba(179, 216, 221, 1)'
}
},
data: ['00', '01', '02', '03', '04', '00', '01', '02', '03', '04', '00', '01', '02', '03', '04']
}],
yAxis: [{
type: 'value',
axisTick: {
show: false
},
axisLine: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.06)'
}
},
axisLabel: {
margin: 10,
textStyle: {
fontSize: 12,
color: 'rgba(179, 216, 221, 1)'
}
},
splitLine: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.06)'
}
}
}],
series: [
{
name: '客流',
type: 'line',
smooth: true,
symbol: 'circle',
symbolSize: 5,
showSymbol: true,
lineStyle: {
normal: {
width: 2
}
},
areaStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(33, 190, 132, 1)'
}, {
offset: 0.8,
color: 'rgba(33, 190, 132, 0.2)'
}], false),
}
},
itemStyle: {
normal: {
color: 'rgba(33, 190, 132, 1)',
borderColor: 'rgba(33, 190, 132, 1)',
borderWidth: 2
}
},
data: [26, 0, 277, 216, 79, 26, 0, 277, 216, 79, 26, 0, 277, 216, 79,]
},
{
name: '进入',
type: 'line',
smooth: true,
symbol: 'circle',
symbolSize: 5,
showSymbol: true,
lineStyle: {
normal: {
width: 2
}
},
areaStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(7, 208, 229, 1)'
}, {
offset: 0.8,
color: 'rgba(7, 208, 229, 0.2)'
}], false),
shadowColor: 'rgba(7, 208, 229, 0.5)',
}
},
itemStyle: {
normal: {
color: '#00D2FD',
borderColor: '#00D2FD',
borderWidth: 2
}
},
data: [79, 26, 0, 277, 216, 79, 26, 0, 277, 216, 79, 26, 0, 277, 216,]
},
{
name: '离开',
type: 'line',
smooth: true,
symbol: 'circle',
symbolSize: 5,
showSymbol: true,
lineStyle: {
normal: {
width: 2
}
},
areaStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: 'rgba(255, 229, 53, 1)'
}, {
offset: 0.8,
color: 'rgba(255, 229, 53, 0.2)'
}], false),
}
},
itemStyle: {
normal: {
color: 'rgba(255, 229, 53, 1)',
borderColor: 'rgba(255, 229, 53, 1)',
borderWidth: 2
}
},
data: [216, 79, 26, 0, 277, 216, 79, 26, 0, 277, 216, 79, 26, 0, 277,]
},
]
};
myChart.clear()
myChart.resize()
myChart.setOption(option)
},