drawLine() {
var that = this
window.addEventListener('resize', this.drawLine)
let myChart = this.$echarts.init(this.$refs.echarts)
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
lineStyle: {
color: '#57617B'
}
}
},
legend: {
itemWidth: 14,
itemHeight: 5,
itemGap: 13,
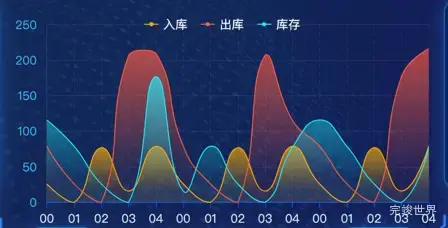
data: ['入库', '出库', '库存'],
left: 'center',
textStyle: {
fontSize: 12,
color: '#F1F1F3'
}
},
grid: {
left: '5%',
right: '5%',
bottom: '8%',
top: '5%',
containLabel: true
},
xAxis: [{
type: 'category',
boundaryGap: false,
show: true,
splitLine: {
show: true,
lineStyle: {
type: 'dashed',
color: 'rgba(255, 255, 255, 0.06)',
}
},
axisLine: {
show: true,
lineStyle: {
color: '#1249D5'
}
},
axisLabel: {
margin: 10,
interval: 0,
textStyle: {
fontSize: 12,
color: '#D6D9E3'
}
},
data: ['00', '01', '02', '03', '04', '00', '01', '02', '03', '04', '00', '01', '02', '03', '04']
}],
yAxis: [{
type: 'value',
axisTick: {
show: false
},
axisLine: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.06)'
}
},
axisLabel: {
margin: 10,
textStyle: {
fontSize: 12,
color: '#3BADEB'
}
},
splitLine: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.06)'
}
}
}],
series: [
{
name: '入库',
type: 'line',
smooth: true,
symbol: 'circle',
symbolSize: 0,
showSymbol: true,
lineStyle: {
normal: {
width: 1
}
},
areaStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#FEAD00'
}, {
offset: 0.8,
color: hexToRgba('#FEAD00', 0.1)
}], false),
}
},
itemStyle: {
normal: {
color: '#FEAD00',
borderColor: '#FEAD00',
borderWidth: 1
}
},
data: [26, 0, 77, 16, 79, 26, 0, 77, 16, 79, 26, 0, 77, 16, 79,]
},
{
name: '出库',
type: 'line',
smooth: true,
symbol: 'circle',
symbolSize: 0,
showSymbol: true,
lineStyle: {
normal: {
width: 1
}
},
areaStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#FB5A40'
}, {
offset: 0.8,
color: hexToRgba('#FB5A40', 0.1)
}], false),
}
},
itemStyle: {
normal: {
color: '#FB5A40',
borderColor: '#FB5A40',
borderWidth: 1
}
},
data: [79, 26, 0, 207, 210, 79, 26, 0, 207, 116, 79, 26, 0, 177, 216,]
},
{
name: '库存',
type: 'line',
smooth: true,
symbol: 'circle',
symbolSize: 0,
showSymbol: true,
lineStyle: {
normal: {
width: 1
}
},
areaStyle: {
normal: {
color: new this.$echarts.graphic.LinearGradient(0, 0, 0, 1, [{
offset: 0,
color: '#1BEFFC'
}, {
offset: 0.8,
color: hexToRgba('#1BEFFC', 0.1)
}], false),
}
},
itemStyle: {
normal: {
color: '#1BEFFC',
borderColor: '#1BEFFC',
borderWidth: 1
}
},
data: [116, 79, 26, 0, 177, 16, 79, 26, 0, 77, 116, 79, 26, 0, 77,]
},
]
};
myChart.clear()
myChart.resize()
myChart.setOption(option)
},