function getecharts3() {
var chartDom = document.getElementById('echarts3');
var myChart = echarts.init(chartDom);
var colorList = ['#026EE2', '#C35E3C']
var option = {
tooltip: {
trigger: 'item'
},
series: [
{
type: 'pie',
center: ['50%', '50%'],
radius: ['0%', '75%'],
clockwise: true,
avoidLabelOverlap: true,
hoverOffset: 15,
itemStyle: {
normal: {
color: function (params) {
return colorList[params.dataIndex]
}
}
},
label: {
show: true,
normal: {
position: 'outside',
fontSize: FontChart(14),
color: 'auto',
formatter: (params) => {
return params.value + '\n' + params.name;
}
}
},
labelLine: {
normal: {
length: 20,
length2: 30,
lineStyle: {
width: 1
}
}
},
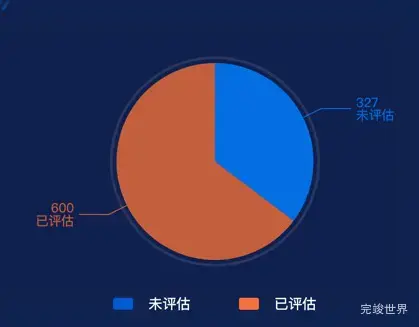
data: [{
'name': '未评估',
'value': 327
}, {
'name': '已评估',
'value': 600
}
],
},
// 边框的设置
{
radius: ['78%', '80%'],
center: ['50%', '50%'],
type: 'pie',
label: {
normal: {
show: false
},
emphasis: {
show: false
}
},
labelLine: {
normal: {
show: false
},
emphasis: {
show: false
}
},
animation: false,
tooltip: {
show: false
},
itemStyle: {
normal: {
color: 'rgba(250,250,250,0.1)'
}
},
data: [{
value: 1,
}],
}
]
};
myChart.clear()
myChart.resize()
option && myChart.setOption(option);
}