drawLine() {
var that = this
window.addEventListener('resize', this.drawLine)
let myChart = this.$echarts.init(this.$refs.echarts)
var data = {
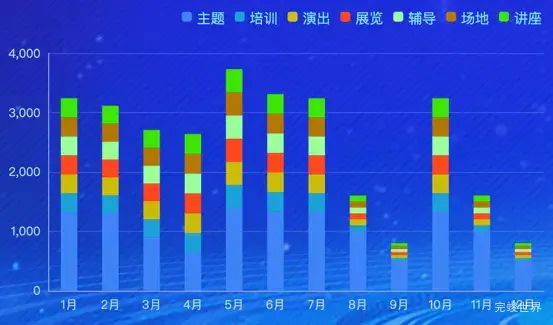
area: ['1月', '2月', '3月', '4月', '5月', '6月', '7月', '8月', '9月', '10月', '11月', '12月'],
legend: ['主题', '培训', '演出', '展览', '辅导', '场地', '讲座'],
data: [
[1320, 1302, 901, 634, 1390, 1330, 1320, 1000, 500, 1320, 1000, 500],
[320, 302, 301, 334, 390, 330, 320, 100, 50, 320, 100, 50],
[320, 302, 301, 334, 390, 330, 320, 100, 50, 320, 100, 50],
[320, 302, 301, 334, 390, 330, 320, 100, 50, 320, 100, 50],
[320, 302, 301, 334, 390, 330, 320, 100, 50, 320, 100, 50],
[320, 302, 301, 334, 390, 330, 320, 100, 50, 320, 100, 50],
[320, 302, 301, 334, 390, 330, 320, 100, 50, 320, 100, 50],
[320, 302, 301, 334, 390, 330, 320, 100, 50, 320, 100, 50],
[320, 302, 301, 334, 390, 330, 320, 100, 50, 320, 100, 50],
[320, 302, 301, 334, 390, 330, 320, 100, 50, 320, 100, 50],
[320, 302, 301, 334, 390, 330, 320, 100, 50, 320, 100, 50],
]
}
var colors = ['rgba(62, 131, 246, 1)', 'rgba(26, 162, 214, 1)',
'rgba(203, 187, 11, 1)',
'rgba(255, 71, 26, 1)',
'rgba(153, 255, 153, 1)',
'rgba(179, 119, 0, 1)',
'rgba(0, 230, 0, 1)']
var option = {
color: colors,
legend: {
top: FontChart(10),
right: FontChart(20),
itemWidth: FontChart(10),
itemHeight: FontChart(10),
// padding: [5, 10],
textStyle: {
fontSize: FontChart(14),
color: 'rgba(121, 238, 252, 1)',
padding: [3, 0, 0, 0]
},
data: data.legend
},
grid: {
left: '3%',
right: '4%',
bottom: '1%',
containLabel: true
},
xAxis: {
type: 'category',
axisLabel: {
color: 'rgba(179, 216, 221, 1)'
},
axisLine: {
lineStyle: {
color: '#96A4F4'
},
width: 5
},
axisTick: {
show: false,
},
data: data.area
},
yAxis: {
type: 'value',
axisLabel: {
color: 'rgba(179, 216, 221, 1)'
},
axisLine: {
lineStyle: {
color: '#96A4F4'
},
width: 5
},
axisTick: {
show: false,
},
splitLine: {
lineStyle: {
color: 'rgba(150, 164, 244, 0.3)'
}
},
},
series: []
};
for (var i = 0; i < data.legend.length; i++) {
option.series.push({
name: data.legend[i],
type: 'bar',
stack: '总量',
barWidth: '40%',
label: {
show: false,
position: 'insideRight'
},
data: data.data[i]
})
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
},