drawLine3() {
var that = this;
var chartDom = document.getElementById('echarts3');
var myChart = echarts.init(chartDom);
var option = {
color: ["#315C94", "#497FB6", "#6F8FCF", "#7AA0BB", "#9FBEDD", "#BCD4E1"],
textStyle: {
color: '#fff',
},
tooltip: {
trigger: "axis",
axisPointer: {
lineStyle: {
type: 'dashed',
width: 2,
color: '#4B941A'
},
animation: true
}
},
legend: {
show: false,
data: ['100', 'b', 'c', 'd', 'e', 'f'],
left: 'right',
},
grid: {
left: "3%",
right: "3%",
top: "12%",
bottom: "15%",
containLabel: true,
},
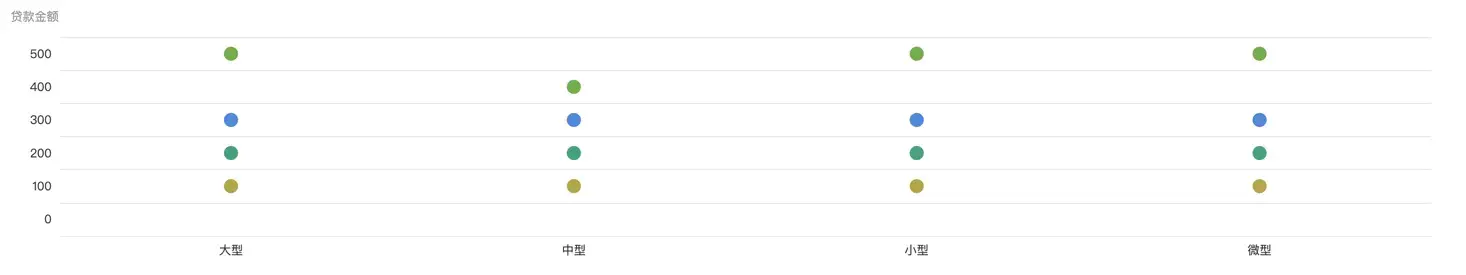
yAxis: {
name: '贷款金额',
nameTextStyle: {
color: '#969696',
padding: [0, 0, 0, -50],
},
data: ['0', '100', '200', '300', '400', '500',],
splitLine: {
show: true,
lineStyle: {
color: ['#E4E4E4'],
}
},
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: "rgba(51, 51, 51, 1)",
fontSize: 12,
},
},
xAxis: {
data: ['大型', '中型', '小型', '微型'],
axisLine: {
show: true,
lineStyle: {
color: '#E4E4E4',
},
},
axisLabel: {
color: "rgba(51, 51, 51, 1)",
fontSize: 12,
},
axisTick: {
show: false
},
},
series: [
{
name: 'a',
type: 'scatter',
symbol: 'circle',//'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
symbolSize: function (data) {
return Math.sqrt(data[2]) * 1;
},
label: {
emphasis: {
show: false,
formatter: function (param) {
return param.data[2];
},
position: 'top'
}
},
itemStyle: {
normal: {
color: 'red'
}
},
data: [
['大型', '250', 200],
['中型', '250', 200],
['小型', '250', 200],
['微型', '250', 200],
]
},
{
name: 'b',
type: 'scatter',
symbol: 'circle',//'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
symbolSize: function (data) {
return Math.sqrt(data[2]) * 1;
},
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[2];
},
position: 'top'
}
},
itemStyle: {
normal: {
color: '#C94C15'
}
},
data: [
['大型', '150', 200],
['中型', '150', 200],
['小型', '150', 200],
['微型', '150', 200],
]
},
{
name: 'c',
type: 'scatter',
symbol: 'circle',//'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
symbolSize: function (data) {
return Math.sqrt(data[2]) * 1;
},
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[2];
},
position: 'top'
}
},
itemStyle: {
normal: {
color: '#A18F1D'
}
},
data: [
['大型', '100', 200],
['中型', '100', 200],
['小型', '100', 200],
['微型', '100', 200],
]
},
{
name: 'd',
type: 'scatter',
symbol: 'circle',//'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
symbolSize: function (data) {
return Math.sqrt(data[2]) * 1;
},
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[2];
},
position: 'top'
}
},
itemStyle: {
normal: {
color: '#17885C'
}
},
data: [
['大型', '200', 200],
['中型', '200', 200],
['小型', '200', 200],
['微型', '200', 200],
]
},
{
name: 'e',
type: 'scatter',
symbol: 'circle',//'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
symbolSize: function (data) {
return Math.sqrt(data[2]) * 1;
},
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[2];
},
position: 'top'
}
},
itemStyle: {
normal: {
color: '#2769CF'
}
},
data: [
['大型', '300', 200],
['中型', '300', 200],
['小型', '300', 200],
['微型', '300', 200],
]
},
{
name: 'f',
type: 'scatter',
symbol: 'circle',//'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow'
symbolSize: function (data) {
return Math.sqrt(data[2]) * 1;
},
label: {
emphasis: {
show: true,
formatter: function (param) {
return param.data[2];
},
position: 'top'
}
},
itemStyle: {
normal: {
color: '#509820'
}
},
data: [
['大型', '500', 200],
['中型', '400', 200],
['小型', '500', 200],
['微型', '500', 200],
]
},
]
};
myChart.clear();
myChart.resize();
myChart.setOption(option);
},