drawLine1() {
var that = this;
var chartDom = document.getElementById('leidaec');
var myChart = echarts.init(chartDom);
var option = {
tooltip: {
show: true
},
radar: {
radius: '60%',
center: ['50%', '55%'],
// startAngle: 0,
splitNumber: 5,
nameGap: 10,// 图和字的间距 默认15 number
name: {
textStyle: {
color: '#000',
}
},
axisLine: {
lineStyle: {
color: '#E6E6E6'
}
},
splitLine: {
lineStyle: {
width: 1,
color: '#E6E6E6'
}
},
splitArea: {
areaStyle: {
color: ['#f8f8f8', '#fff',].reverse(),
}
},
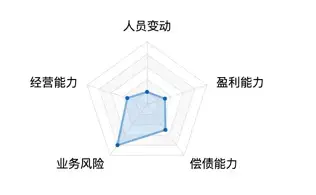
indicator: [{
name: '人员变动',
max: 100
}, {
name: '经营能力',
max: 100
}, {
name: '业务风险',
max: 100
}, {
name: '偿债能力',
max: 100
}, {
name: '盈利能力',
max: 100
},
]
},
series: [{
name: '综合信用评分',
type: 'radar',
symbolSize: 2,
itemStyle: {
borderColor: '#0264BD',
borderWidth: 2,
},
areaStyle: {
normal: {
width: 1,
opacity: 0.3,
},
},
data: [{
itemStyle: {
normal: {
color: '#7AADDC',
},
},
value: [20, 33, 80, 50, 30]
}]
}]
};
myChart.clear();
myChart.resize();
myChart.setOption(option);
},