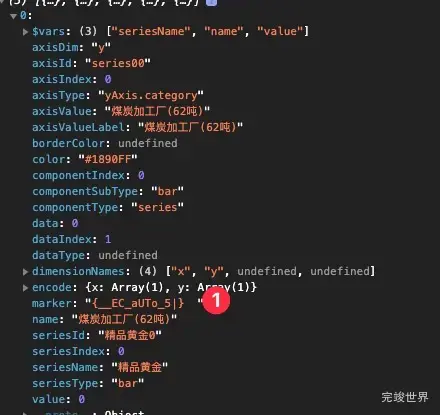
Echarts tooltip formatter在进行自定义处理是发现圆点不在了。通过打印可以看到marker这个参数,这就是我们需要的圆点,将其写入到代码中就可以了。
通过marker实现圆点
option.tooltip.formatter = function(params) {
let str = params[0].name + "\n";
params.forEach((item, index) => {
if (item.data > 0) {
str += item.marker + item.seriesName + " : " + item.data + "\n";
}
});
str = _.trimEnd(str, '\n');
return str;
}