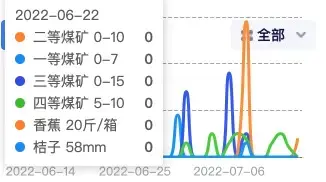
uniapp微信小程序外包项目要求,echarts的tooltip,只在点击时显示
echarts tooltip只在点击时显示
并且长按echarts或者拖动的时候tooltip隐藏。
我这边使用的方式是uniapp 微信小程序 使用Echarts,所以是修改此插件。
修改
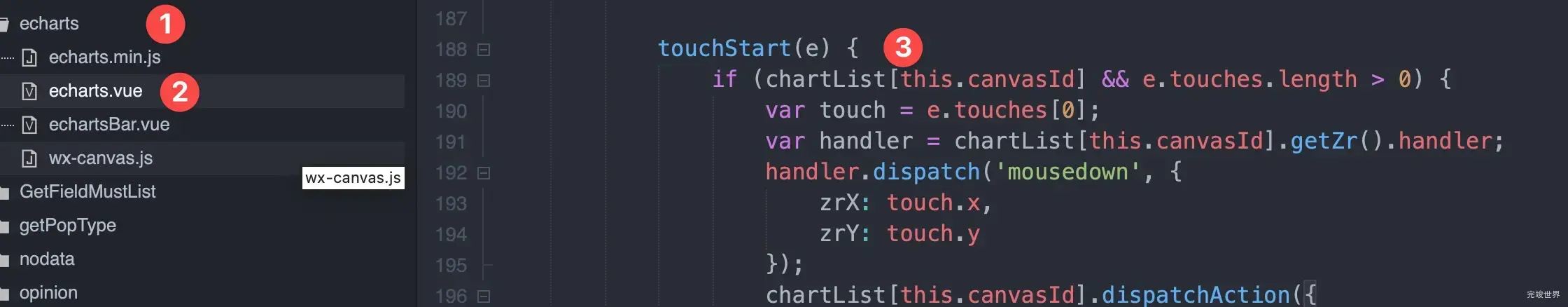
找到使用的组件touchStart追加一段,长按时,触发隐藏tooltip
chartList[this.canvasId].dispatchAction({
type: 'hideTip'
})
touchStart(e) {
if (chartList[this.canvasId] && e.touches.length > 0) {
var touch = e.touches[0];
var handler = chartList[this.canvasId].getZr().handler;
handler.dispatch('mousedown', {
zrX: touch.x,
zrY: touch.y
});
chartList[this.canvasId].dispatchAction({
type: 'hideTip'
})
handler.dispatch('mousemove', {
zrX: touch.x,
zrY: touch.y
});
handler.processGesture(wrapTouch(e), 'start');
}
},