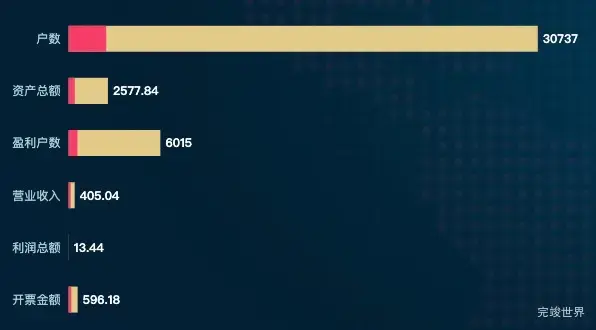
vue外包项目开发要求echarts柱状图重叠显示,通过文档查询,可以使用barGap字段来进行控制操作。
barGap: '-100%',
<template>
<div class="echartsBody">
<itemTitle class="wow fadeInLeft" title="企业贡献"></itemTitle>
<div class="echarts1" ref="echarts">
</div>
</div>
</template>
<script>
import {FontChart} from '@/utils/utils'
import itemTitle from '@/components/itemTitle'
import {shehuixiaoyimx} from "@/api/api/user";
export default {
name: 'echarts1',
components: {itemTitle},
props: {
id: {
type: String,
default() {
return ''
}
}
},
data() {
return {
status: '',
xdata: [],
ydata: [],
ydata2: [],
}
},
watch: {},
mounted() {
this.getdata()
},
methods: {
getdata() {
var that = this
shehuixiaoyimx().then(function (res) {
that.content = res.content
that.ydata = []
that.ydata.push(that.content[0].hushu)
that.ydata.push(that.content[0].zichanzonge)
that.ydata.push(that.content[0].yinglihushu)
that.ydata.push(that.content[0].yingyeshouru)
that.ydata.push(that.content[0].lirunzonge)
that.ydata.push(that.content[0].kaipiaojine)
that.ydata2.push(that.content[1].hushu)
that.ydata2.push(that.content[1].zichanzonge)
that.ydata2.push(that.content[1].yinglihushu)
that.ydata2.push(that.content[1].yingyeshouru)
that.ydata2.push(that.content[1].lirunzonge)
that.ydata2.push(that.content[1].kaipiaojine)
that.drawLine()
})
},
drawLine() {
var that = this
window.addEventListener('resize', this.drawLine)
const myChart = this.$echarts.init(this.$refs.echarts)
var xdata = ['户数', '资产总额', '盈利户数', '营业收入', '利润总额', '开票金额']
var ydata = that.ydata
var ydata2 = that.ydata2
var option = {
grid: {
left: '3%',
right: '5%',
bottom: '1%',
top: '5%',
containLabel: true
},
tooltip: {
trigger: 'axis'
},
xAxis: {
show: true,
splitLine: {
show: false,
textStyle: {
color: '#333'
},
lineStyle: {
color: '#8c8c8c',
type: 'dashed'
}
},
axisLine: {
show: false,
textStyle: {
color: '#333'
},
lineStyle: {
color: '#8c8c8c',
type: 'dashed'
}
},
axisTick: {
show: false
},
axisLabel: {
show: false
},
type: 'value'
},
yAxis: [{
type: 'category',
inverse: true,
boundaryGap: true,
axisLabel: {
show: true,
textStyle: {
color: 'rgba(179, 216, 221, 1)',
fontSize: FontChart(14)
}
},
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
},
data: xdata
}],
series: [
{
name: '全部企业',
type: 'bar',
zlevel: 2,
showBackground: false,
backgroundStyle: {
color: 'rgba(13, 82, 132, 1.00)'
},
label: {
normal: {
show: true,
fontSize: FontChart(14),
fontWeight: 'bold',
color: '#fff',
position: 'right'
}
},
itemStyle: {
normal: {
barBorderRadius: [0, 0, 0, 0],
color: new this.$echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: 'rgba(230, 209, 141, 1.00)'
}, {
offset: 1,
color: 'rgba(230, 209, 141, 1.00)'
}])
}
},
barWidth: '50%',
data: ydata
},
{
name: '园区企业',
type: 'bar',
zlevel: 3,
barGap: '-100%',
showBackground: false,
backgroundStyle: {
color: 'rgba(13, 82, 132, 1.00)'
},
label: {
normal: {
show: false,
fontSize: FontChart(14),
fontWeight: 'bold',
color: '#fff',
position: 'right'
}
},
itemStyle: {
normal: {
barBorderRadius: [0, 0, 0, 0],
color: new this.$echarts.graphic.LinearGradient(0, 0, 1, 0, [{
offset: 0,
color: 'rgba(243, 71, 113, 1.00)'
}, {
offset: 1,
color: 'rgba(243, 71, 113, 1.00)'
}])
}
},
barWidth: '50%',
data: ydata2
}
]
}
myChart.clear()
myChart.resize()
myChart.setOption(option)
}
}
}
</script>
<style lang="scss" scoped>
.echarts1 {
position: relative;
width: 100%;
height: calc(100% - 10px);
}
.echartsBody {
width: 100%;
height: 100%;
position: relative;
}
</style>