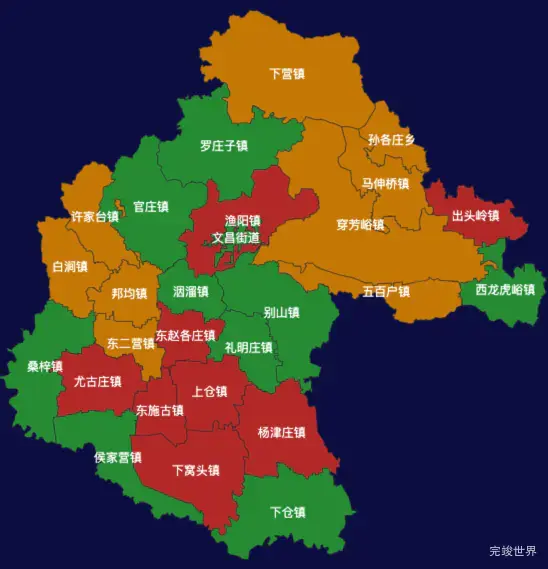
数据可视化大屏 项目中经常会遇到需要渲染echarts地图 的情况,为了方便不同地区的数据使用,将一些地图数据整理出来,供大家参考,今天为大家整理的是天津市地图geoJson数据。
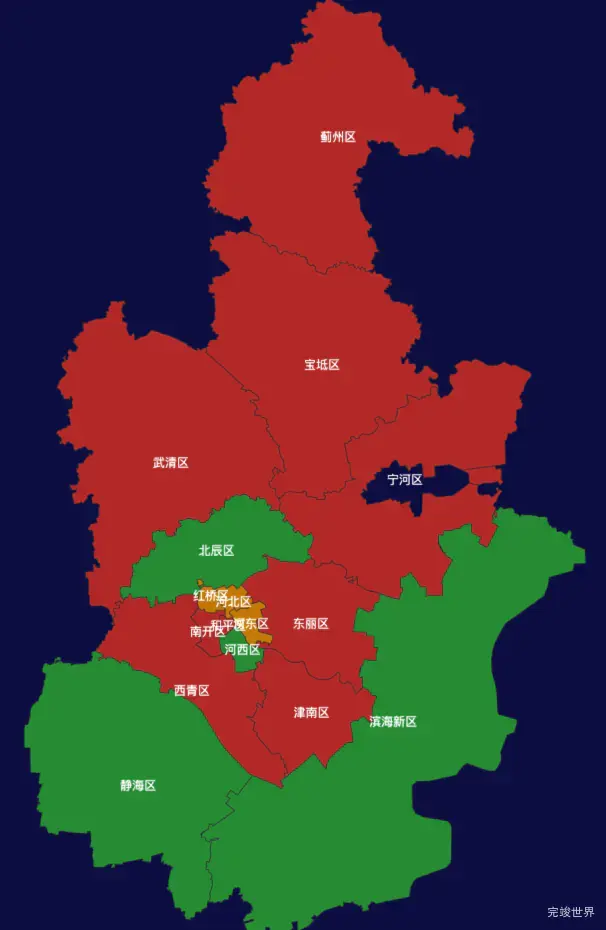
天津市geoJson地图数据包含了和平区,河东区,河西区,南开区,河北区,红桥区,东丽区,西青区,津南区,北辰区,武清区,宝坻区,滨海新区,宁河区,静海区,蓟州区 的城市边界数据。
天津市名称编码对照表
[{
"name": "和平区",
"code": 120101
}, {
"name": "河东区",
"code": 120102
}, {
"name": "河西区",
"code": 120103
}, {
"name": "南开区",
"code": 120104
}, {
"name": "河北区",
"code": 120105
}, {
"name": "红桥区",
"code": 120106
}, {
"name": "东丽区",
"code": 120110
}, {
"name": "西青区",
"code": 120111
}, {
"name": "津南区",
"code": 120112
}, {
"name": "北辰区",
"code": 120113
}, {
"name": "武清区",
"code": 120114
}, {
"name": "宝坻区",
"code": 120115
}, {
"name": "滨海新区",
"code": 120116
}, {
"name": "宁河区",
"code": 120117
}, {
"name": "静海区",
"code": 120118
}, {
"name": "蓟州区",
"code": 120119
}]
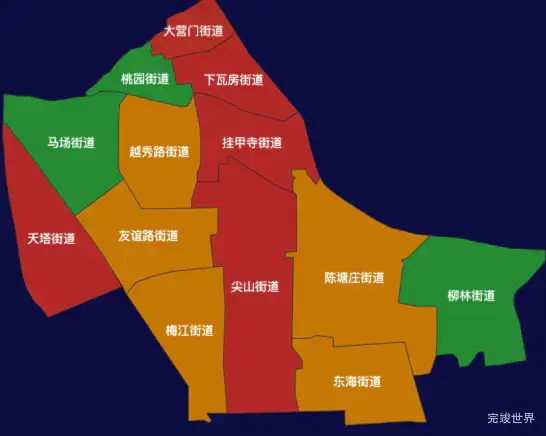
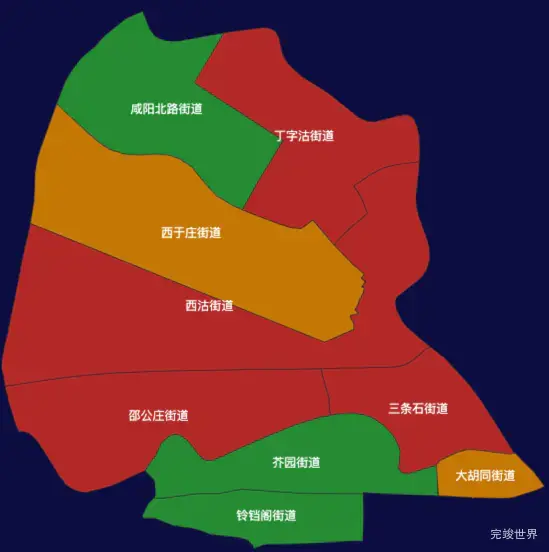
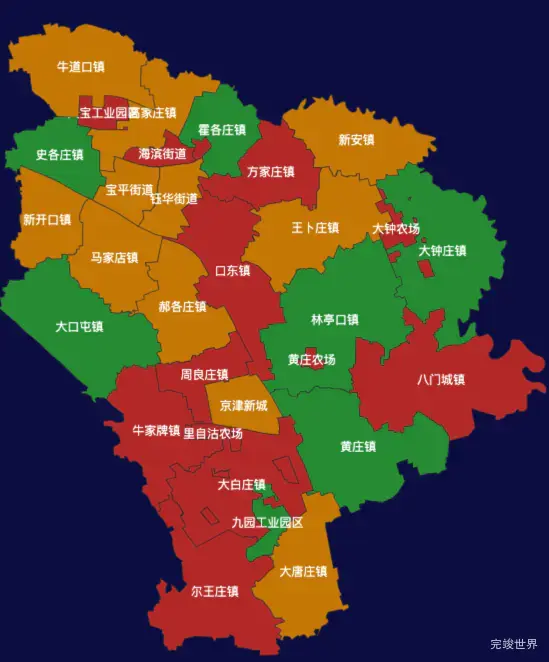
天津各城区geoJson下载
天津市各城区geoJson为付费资源,进入对应页面可付费下载