数据可视化大屏 项目中经常会遇到需要渲染echarts地图 的情况,为了方便不同地区使用,将一些地图渲染效果整理出来,供大家参考,今天为大家整理的是echarts潮州市渲染效果。
潮州市,简称“潮”,广东省辖地级市,地处广东省东部,位于韩江中下游,东与福建省漳州市交界,西、南、北分别和粤东的揭阳市、汕头市、梅州市接壤。 辖区总面积3613.9平方千米(其中海域面积533平方千米、海岸线长136千米)。 截至2022年10月,潮州市下辖2个区、1个县 。2021年常住人口257.46万人,城镇人口166.83万人,城镇化率64.8% 。
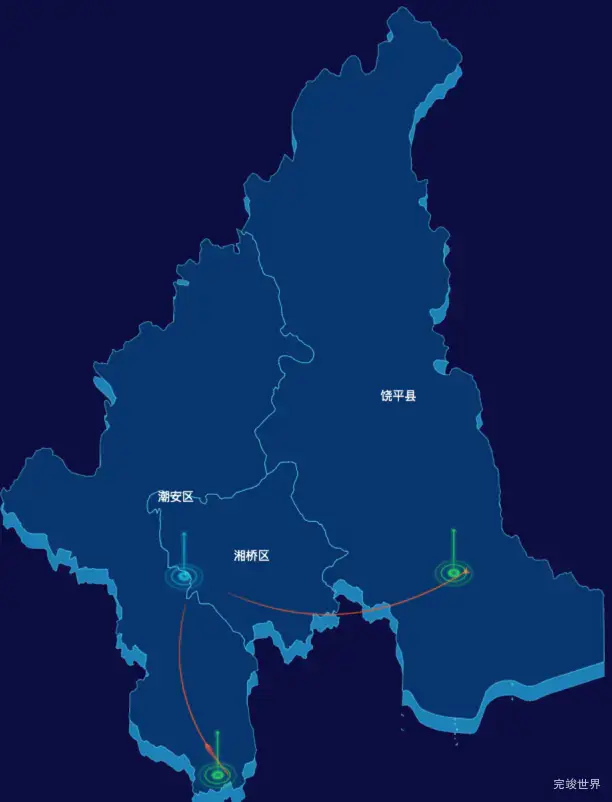
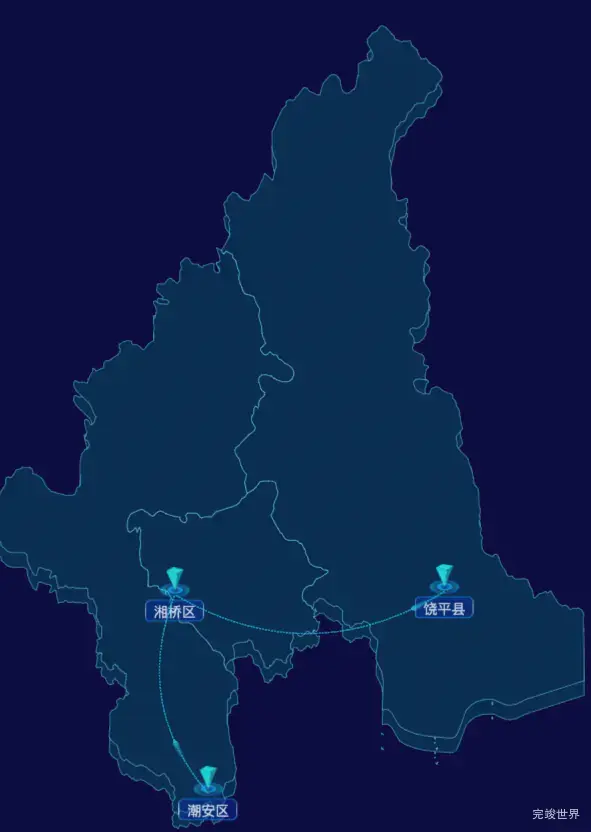
效果截图
echarts潮州市效果实例
echarts潮州市渲染效果-飞线图效果
echarts潮州市渲染效果-自定义文字样式效果
潮州市echarts实例下有湘桥区,潮安区,饶平县等地区。
潮州市名称编码对照表
[{
"name": "湘桥区",
"code": 445102
}, {
"name": "潮安区",
"code": 445103
}, {
"name": "饶平县",
"code": 445122
}]