数据可视化大屏 项目中经常会遇到需要渲染echarts地图 的情况,为了方便不同地区的数据使用,将一些地图数据整理出来,供大家参考,今天为大家整理的是echarts黄石市地区地图geoJson数据。
效果截图
echarts黄石市地区地图geoJson数据
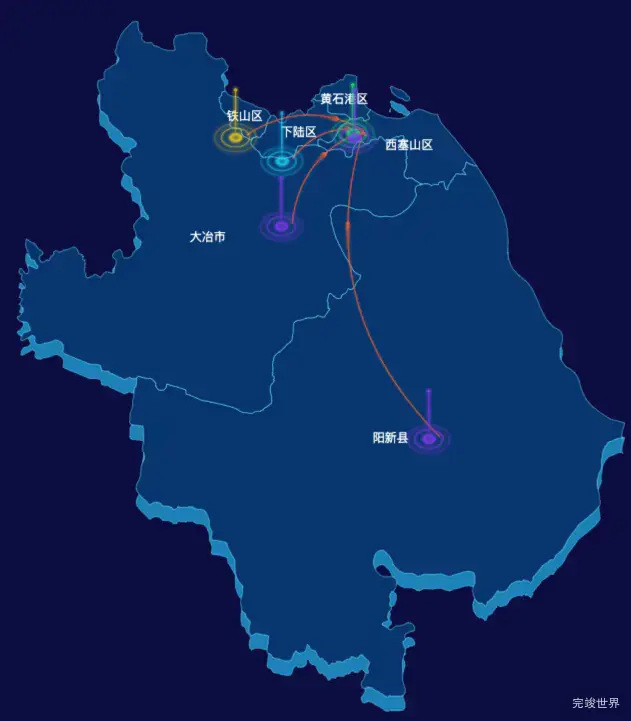
echarts黄石市地区地图geoJson数据-飞线图
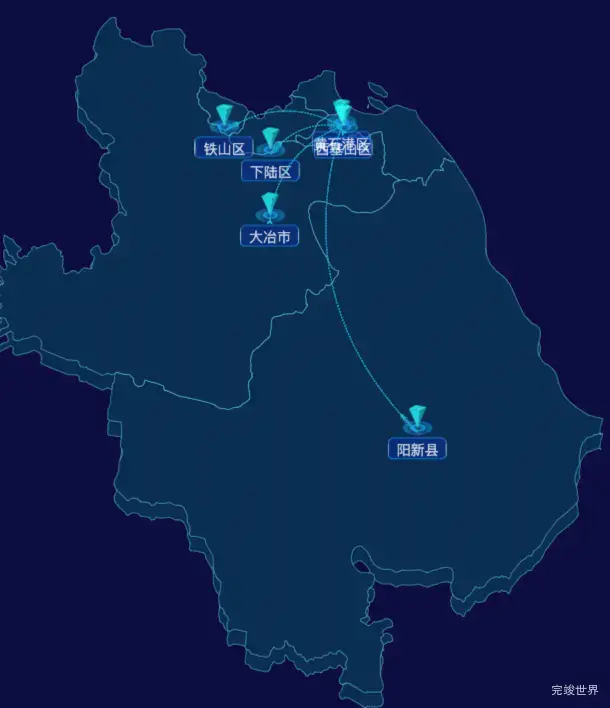
echarts黄石市地区地图geoJson数据-自定义文字样式
黄石市geoJson地图数据包含了黄石港区,西塞山区,下陆区,铁山区,阳新县,大冶市边界数据。
黄石市地区名称编码对照表
[{
"name": "黄石港区",
"code": 420202
}, {
"name": "西塞山区",
"code": 420203
}, {
"name": "下陆区",
"code": 420204
}, {
"name": "铁山区",
"code": 420205
}, {
"name": "阳新县",
"code": 420222
}, {
"name": "大冶市",
"code": 420281
}]
黄石市geoJson渲染实例整理
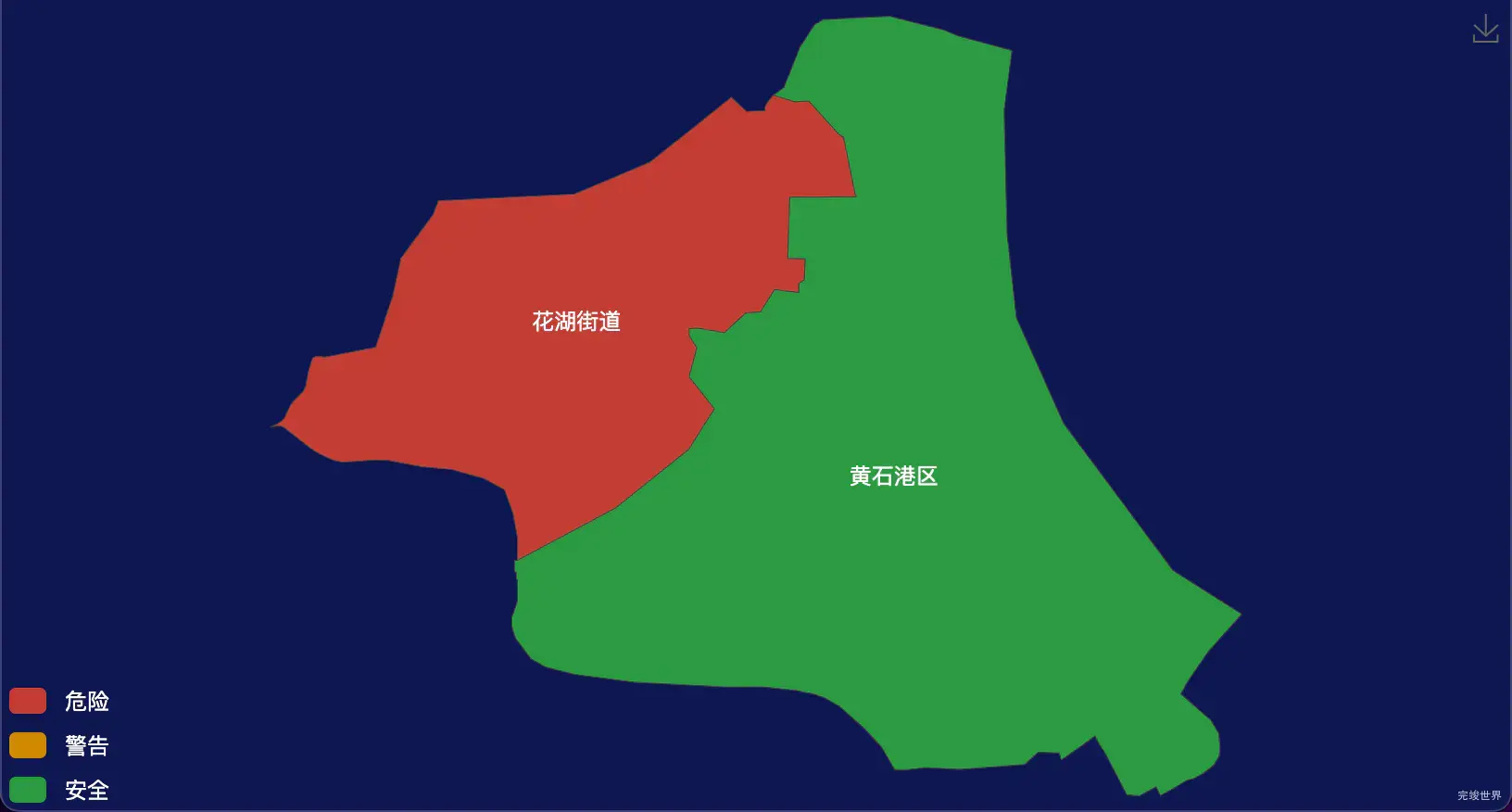
echarts黄石市黄石港区geoJson地图效果实例
echarts黄石市西塞山区geoJson地图渲染实例
echarts黄石市下陆区geoJson地图渲染实例
echarts黄石市阳新县geoJson地图渲染实例
echarts黄石市大冶市geoJson地图渲染实例
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。