数据可视化大屏 项目中经常会遇到需要渲染echarts地图 的情况,为了方便不同地区的数据使用,将一些地图数据整理出来,供大家参考,今天为大家整理的是echarts北海市地图颜色渐变效果实例。
北海,别名“珠城”,是广西壮族自治区地级市,北部湾城市群、广西北部湾经济区重要节点城市。西北距首府南宁206公里,东距广东湛江198公里,东南距海南海口市147海里。地势总体呈北高南低,地形平坦开阔;气候属海洋性季风气候,具有典型的亚热带特色;下辖3个区、1个县,总面积3337平方千米 。根据第七次人口普查数据,截至2020年11月1日零时,北海市常住人口为1853227人。
效果截图
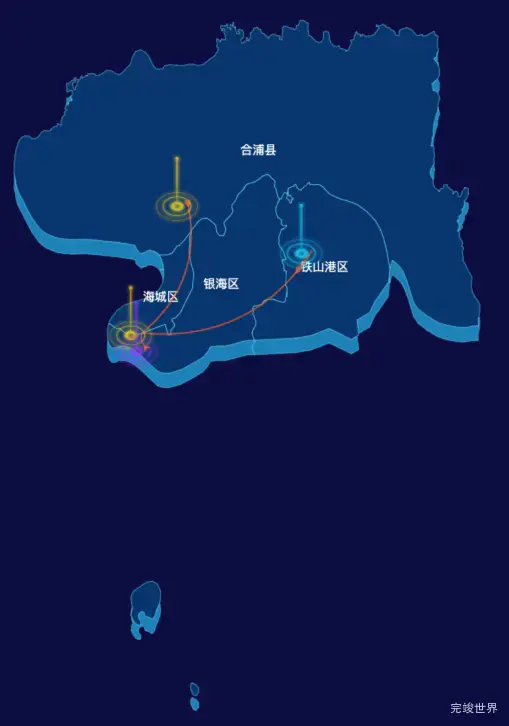
echarts北海市地图颜色渐变效果实例
echarts地图渲染,通过echarts.graphic.LinearGradient线性渐变来实现地图区域颜色的渐变效果
echarts北海市地图颜色渐变效果实例-全局
echarts北海市地区地图geoJson数据
echarts北海市地区地图geoJson数据-飞线图
echarts北海市地区地图geoJson数据-自定义文字样式
北海市包含海城区,银海区,铁山港区,合浦县。
北海市地区名称编码对照表
[{
"name": "海城区",
"code": 450502
}, {
"name": "银海区",
"code": 450503
}, {
"name": "铁山港区",
"code": 450512
}, {
"name": "合浦县",
"code": 450521
}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。