vue外包项目 中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是echarts吉林市地图水滴状气泡图演示实例。
吉林市,别称“北国江城”,吉林省辖地级市,国务院批复确定的中国重要的工业城市、吉林省重要的中心城市和新型工业基地、具有中国北方特色的旅游城市。 截至2020年,吉林市下辖4个区、1个县,代管4个县级市,总面积27120平方千米,建成区面积189.04平方千米。根据第七次人口普查数据,截至2020年11月,吉林市常住人口为362.3万人。2021年,吉林市实现地区生产总值1550亿元,同比增长7%。
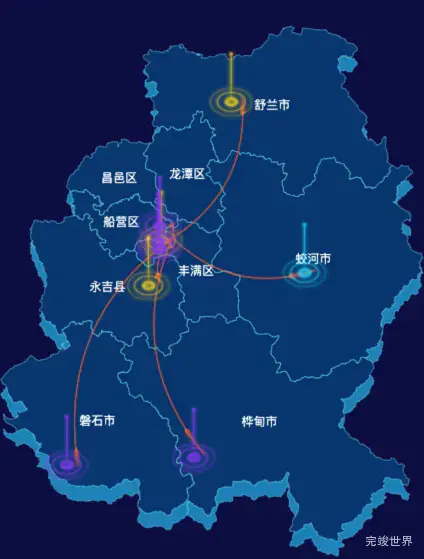
echarts吉林市地图水滴状气泡图演示实例
echarts地图渲染时,会通过一个水滴状小气泡来将数值渲染到地图上,我们可以可以通过scatter来实现我们想要的效果.
echarts吉林市地图渲染效果实例-飞线图
threejs吉林市地图3d地图鼠标移入显示标签并高亮效果实例
通过threejs绘制的3d地图鼠标移入显示标签并高亮,如果想系统的学习threejs的话,可以观看threejs教程视频 WebGL前端3D可视化教程
吉林市地图 演示效果包含有昌邑区,龙潭区,船营区,丰满区,永吉县,蛟河市,桦甸市,舒兰市,磐石市 等地区。
吉林市名称编码对照表
[{"name":"昌邑区","code":220202},{"name":"龙潭区","code":220203},{"name":"船营区","code":220204},{"name":"丰满区","code":220211},{"name":"永吉县","code":220221},{"name":"蛟河市","code":220281},{"name":"桦甸市","code":220282},{"name":"舒兰市","code":220283},{"name":"磐石市","code":220284}]
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示,请勿用于违法行为。