可视化数据大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是上海市黄浦区geoJson地图渲染实例。
echarts上海市黄浦区地图局部颜色渐变演示实例
echarts地图渲染,通过echarts.graphic.LinearGradient线性渐变来实现地图区域颜色的渐变效果
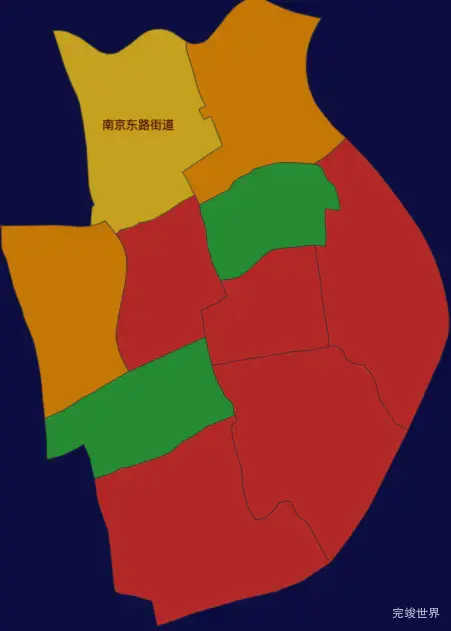
echarts地图上海市黄浦区渲染效果实例
threejs上海市黄浦区地图3d地图鼠标移入显示标签并高亮实例
通过threejs绘制的3d地图鼠标移入显示标签并高亮,如果想系统的学习threejs的话,可以观看threejs视频教程 3D可视化Three.js视频教程
上海市黄浦区下辖有小东门街道,外滩街道,豫园街道,打浦桥街道,老西门街道,五里桥街道,半淞园路街道,南京东路街道,瑞金二路街道,淮海中路街道
上海市各城区geoJson下载
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。