数据大屏可视化 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是echarts天津市河西区地图定义颜色效果实例。
河西区,隶属天津市,是天津市中心城区之一,天津市党政军机关所在地,是天津的行政中心、商务中心、金融中心、文化中心,也是天津市国际交往和对外开放交流的重要窗口。地处天津市东南部。东临海河与河东区相望,西与南开区、西青区交界,南与津南区毗邻,北与和平区接壤,总面积42.21平方公里。2020年,河西区常住人口82.22万人,户籍人口90.93万人。截至2021年10月,河西区下辖14个街道,河西区人民政府驻绍兴道4号。
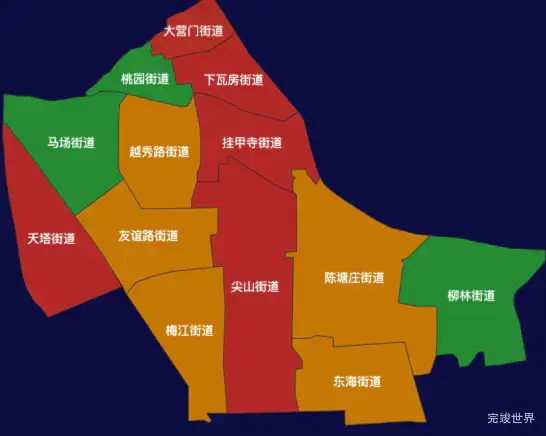
echarts天津市河西区地图定义颜色代码演示
echarts地图通过visualMap来事先设置好数据区间,根据区间来来显示地图的颜色,这里的visualMap数据是随机生成的,可以通过实例代码根据自己的需要配置颜色和数据区间.
02 echarts地图仿3d效果
03 echarts地图仿3d效果
天津市河西区下辖有挂甲寺街道,越秀路街道,陈塘庄街道,东海街道,天塔街道,尖山街道,桃园街道,马场街道,下瓦房街道,大营门街道,梅江街道,友谊路街道,柳林街道
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。