数据大屏可视化 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是echarts天津市红桥区地图区域闪烁效果。
红桥区,天津市中心区之一。位于天津市区西北部,东以海河、北运河为界与河北区隔河相望,南与南开区毗邻,西与西青区接壤,北邻北运河、千里堤与北辰区交界,总面积22.31平方千米。截至2020年11月,红桥区常住人口483130人,户籍人口50.9万人。截至2021年10月,红桥区下辖9个街道,区政府驻勤俭道202号。
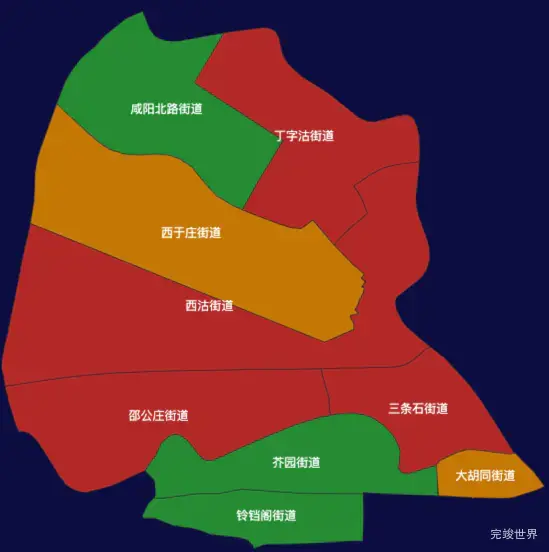
echarts天津市红桥区地图区域闪烁效果
echarts地图有时候为了突出某一块区域的重要性,会进行两个颜色的交替变化来告诉用户这一块需要重点关注,我们可以通过echarts的dispatchAction来实现我们想要的效果.
echarts天津市红桥区地图渲染效果实例
02 echarts地图仿3d效果
03 echarts地图仿3d效果
threejs天津市红桥区地图3d地图实例代码
通过threejs绘制的3d地图实例,如果想系统的学习threejs的话,可以观看threejs视频 Three.js 3D可视化
天津市红桥区下辖有铃铛阁街道,咸阳北路街道,芥园街道,邵公庄街道,三条石街道,大胡同街道,西于庄街道,西沽街道,丁字沽街道
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。