数据大屏可视化 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是echarts天津市滨海新区geoJson地图渲染效果。
滨海新区,天津市下辖区。地处华北平原北部,东临渤海湾,西与东丽区接壤,南与黄骅市为邻,北与宁河区、唐山市丰南区相邻。其中东丽区225平方千米纳入滨海新区,总面积2270平方公里。2020年,滨海新区户籍人口149.7万人,常住人口206.73万人。截至2021年10月,滨海新区下辖16个街道、5个镇。 区政府驻大连东道1060号。
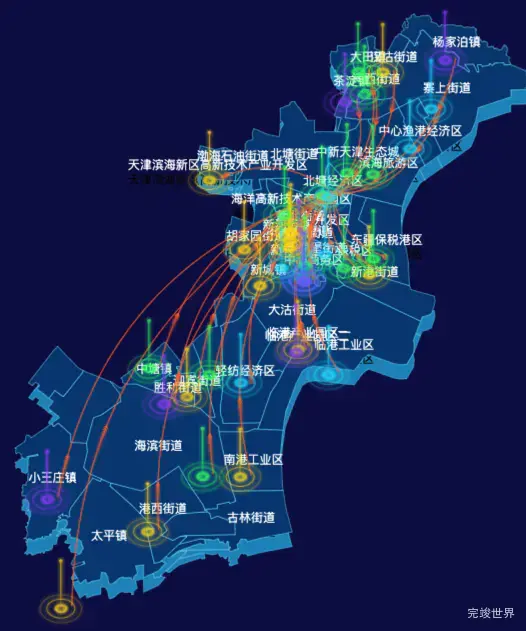
echarts天津市滨海新区地图渲染效果实例
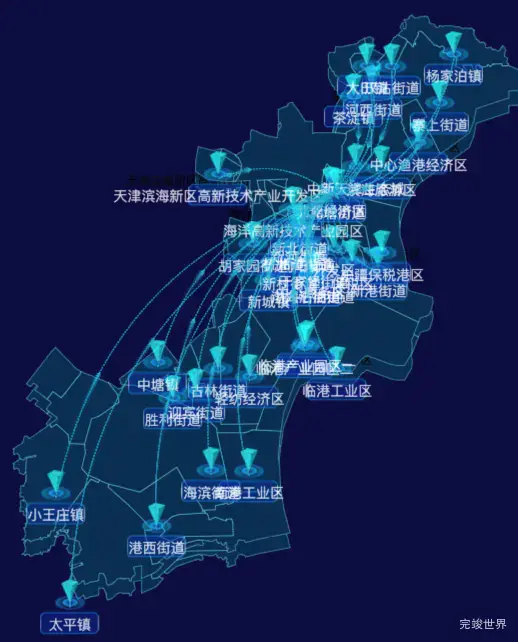
02 echarts天津市滨海新区地图仿3d效果
03 echarts天津市滨海新区地图仿3d效果
echarts天津市滨海新区下辖:北塘经济区,向阳街道,太平镇,古林街道,新河街道,临港工业区,迎宾街道,中心商务区,新港街道,汉沽街道,河西街道,杨家泊镇,于家堡街道,杭州道街道,滨海旅游区,南港工业区,大沽街道,新村街道,开发区,中塘镇,保税区,大田镇,新城镇,茶淀镇,中新天津生态城,临港产业园区一,临港产业园区二,北塘街道,海洋高新技术产业园区,寨上街道,海滨街道,港西街道,胜利街道,小王庄镇,新北街道,天津滨海新区高新技术产业开发区,渤海石油街道,中心渔港经济区,胡家园街道,轻纺经济区,东疆保税港区。
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。