数据大屏可视化 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是重庆市万州区geoJson地图渲染实例。
echarts重庆市万州区地图定义颜色效果实例
echarts地图通过visualMap来事先设置好数据区间,根据区间来来显示地图的颜色,这里的visualMap数据是随机生成的,可以通过实例代码根据自己的需要配置颜色和数据区间.
02 echarts重庆市万州区地图仿3d效果
03 echarts重庆市万州区地图仿3d效果
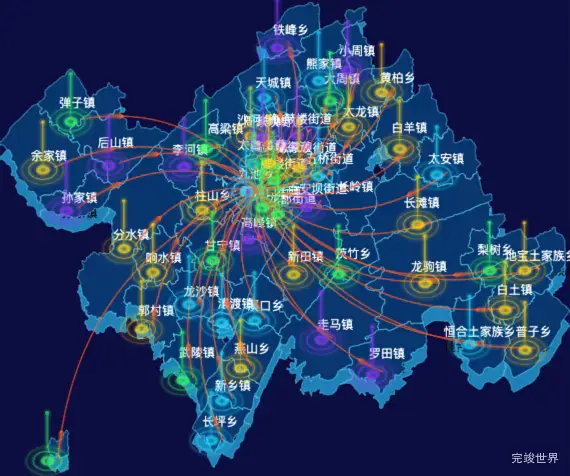
threejs重庆市万州区地图3d地图代码演示
通过threejs绘制的3d地图实例,如果想系统的学习threejs的话,可以观看threejs课程视频 WebGL 3D可视化教程
重庆市万州区下辖有九池乡,余家镇,分水镇,后山镇,响水镇,孙家镇,熊家镇,沙河街道,大周镇,天城镇,太安镇,太龙镇,小周镇,弹子镇,新乡镇,新田镇,普子乡,李河镇,柱山乡,梨树乡,武陵镇,溪口乡,瀼渡镇,燕山乡,甘宁镇,白土镇,白羊镇,罗田镇,茨竹乡,走马镇,郭村镇,铁峰乡,长坪乡,长岭镇,长滩镇,高峰镇,高梁镇,黄柏乡,龙沙镇,龙驹镇,五桥街道,太白街道,牌楼街道,龙都街道,双河口街道,周家坝街道,百安坝街道,高笋塘街道,钟鼓楼街道,地宝土家族乡,恒合土家族乡,陈家坝街道
重庆市各城区geoJson下载
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。