数据大屏可视化 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是重庆市涪陵区geoJson地图渲染实例。
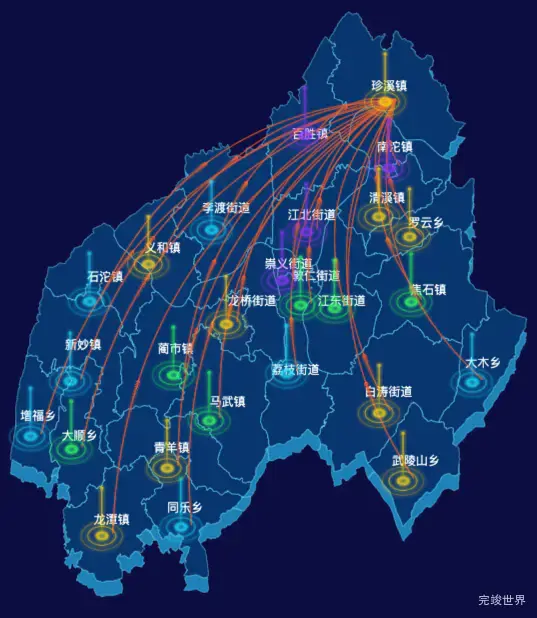
echarts重庆市涪陵区地图飞线图效果
echarts飞线图实例,可以根据自己的需要配置飞线的颜色大小以及方向
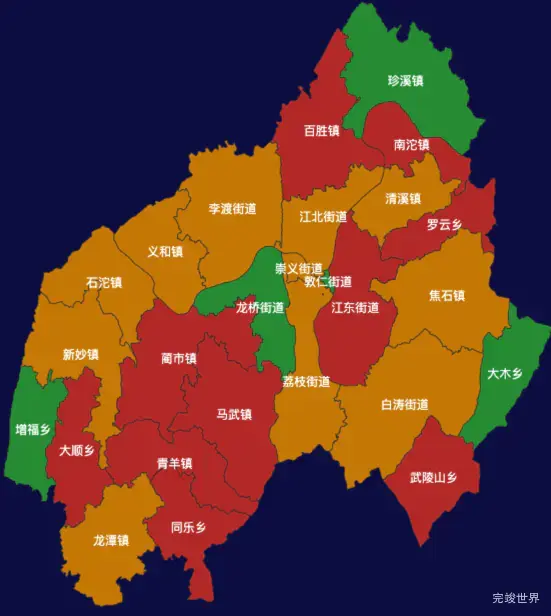
echarts重庆市涪陵区地图渲染效果实例
echarts重庆市涪陵区地图label样式自定义效果实例
echarts通过scatter实例可以配置自己想要的图标,以及label文字的样式效果
threejs重庆市涪陵区地图3d地图label标签代码演示
通过threejs绘制的3d地图标签实例,如果想系统的学习threejs的话,可以观看threejs视频 WebGL 3D可视化教程
echarts重庆市涪陵区下辖:珍溪镇,百胜镇,石沱镇,罗云乡,义和镇,南沱镇,同乐乡,增福乡,大木乡,大顺乡,新妙镇,清溪镇,焦石镇,蔺市镇,青羊镇,马武镇,龙潭镇,武陵山乡,崇义街道,敦仁街道,李渡街道,江东街道,江北街道,白涛街道,荔枝街道,龙桥街道。
重庆市各城区geoJson下载
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。