可视化数据大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是echarts重庆市渝北区地图点击弹出自定义弹窗效果。
渝北区,重庆市辖区,属重庆主城区、重庆大都市区,地处重庆市西北部。东邻长寿区、南与江北区毗邻,同巴南区、南岸区、沙坪坝区隔江相望,西连北碚区、合川区,北接四川省广安市华蓥市、邻水县,总面积1452.03平方千米。 截至2021年10月,渝北区下辖19个街道、11个镇。2021年,渝北区常住人口220.58万人,户籍总人口152.20万人。
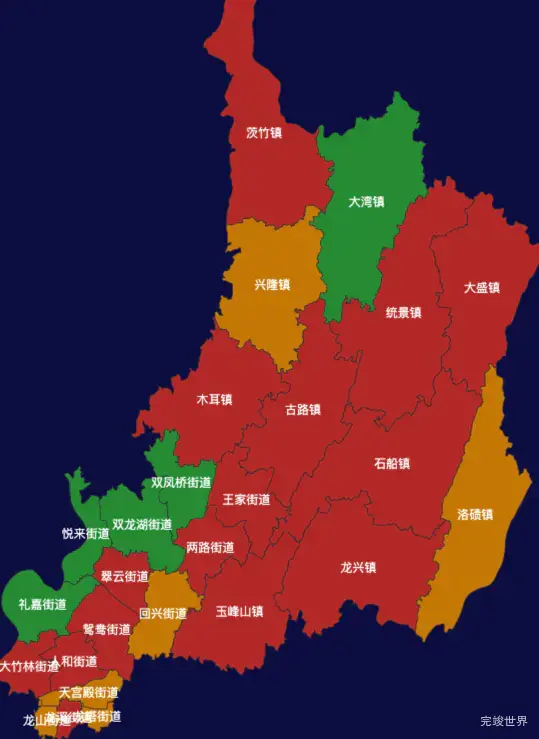
echarts重庆市渝北区地图点击弹出自定义弹窗效果
我们可以通过scatter来设置自定义样式,但是这种自定义局限性很大,如果要求的样式很复杂的话,scatter就不能很好的实现了,所以我们可以通过鼠标点击获取横纵坐标,然后通过css来定位到对应的位置.
echarts重庆市渝北区地图渲染效果实例
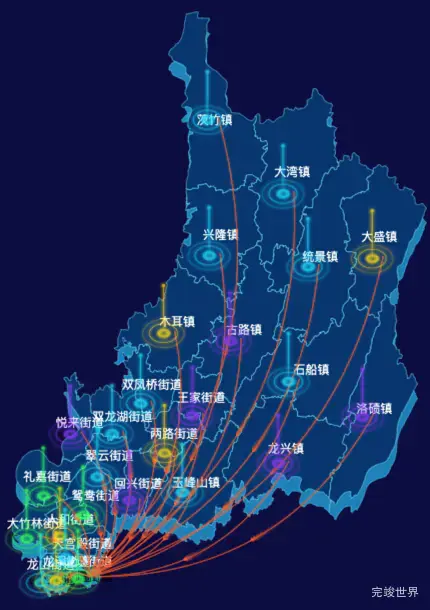
02 echarts重庆市渝北区地图仿3d效果
03 echarts重庆市渝北区地图仿3d效果
threejs重庆市渝北区地图3d地图鼠标移入显示标签并高亮实例代码
通过threejs绘制的3d地图鼠标移入显示标签并高亮,如果想系统的学习threejs的话,可以观看threejs课程视频 3D可视化Three.js视频教程
重庆市渝北区下辖有龙塔街道,龙兴镇,两路街道,兴隆镇,古路镇,大湾镇,大盛镇,木耳镇,洛碛镇,石船镇,统景镇,茨竹镇,王家街道,人和街道,回兴街道,悦来街道,玉峰山镇,礼嘉街道,翠云街道,鸳鸯街道,龙山街道,龙溪街道,天宫殿街道,双凤桥街道,双龙湖街道,大竹林街道
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。