可视化数据大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是echarts重庆市江津区地图根据经纬度显示自定义html弹窗代码演示。
江津区,隶属重庆市,位于重庆市西南部,因地处长江要津而得名,始建于南齐永明五年(公元487年),是长江上游航运枢纽和物资集散地。
江津区东邻巴南区、綦江区,南界贵州省习水县,西接永川区、四川省合江县,北靠璧山区、九龙坡区、大渡口区,幅员面积3200.44平方公里,下辖5个街道、25个镇。根据第七次人口普查数据,截至2020年11月1日零时,江津区常住人口135.96万人。
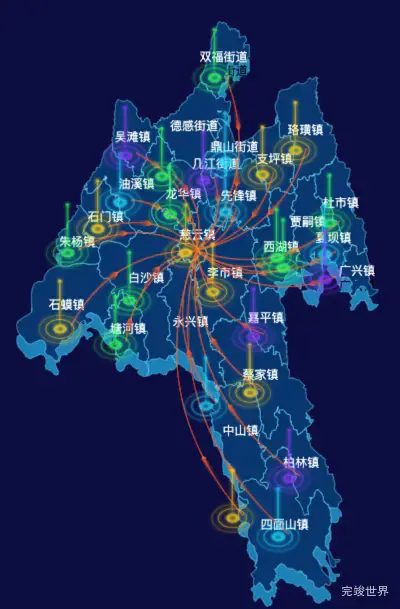
echarts重庆市江津区地图根据经纬度显示自定义html弹窗代码演示
echarts地图我们可以通过像素坐标来将我们自定义的html弹窗定位到echarts地图指定位置,如果是固定的宽高的话,这没什么问题直接定位就可以了,如果是自适应宽高的地图我们可能没办法控制精度,我们可以使用经纬度来控制,当echarts地图渲染完成以后,我们可以通过convertToPixel将经纬度转为像素坐标,然后再渲染自定义弹窗,这样精度就比较准确了,而且也不会因为窗体宽高变化而导致弹窗出现偏移.

echarts重庆市江津区地图渲染效果实例

02 echarts重庆市江津区地图仿3d效果
03 echarts重庆市江津区地图仿3d效果
threejs重庆市江津区地图3d地图label标签演示实例
通过threejs绘制的3d地图标签实例,如果想系统的学习threejs的话,可以观看threejs教程视频 Three.js前端3D可视化教程
重庆市江津区下辖有慈云镇,珞璜镇,白沙镇,石蟆镇,石门镇,蔡家镇,支坪镇,朱杨镇,李市镇,杜市镇,柏林镇,永兴镇,油溪镇,西湖镇,贾嗣镇,龙华镇,几江街道,双福街道,四面山镇,德感街道,鼎山街道,中山镇,先锋镇,吴滩镇,嘉平镇,塘河镇,夏坝镇,广兴镇
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。