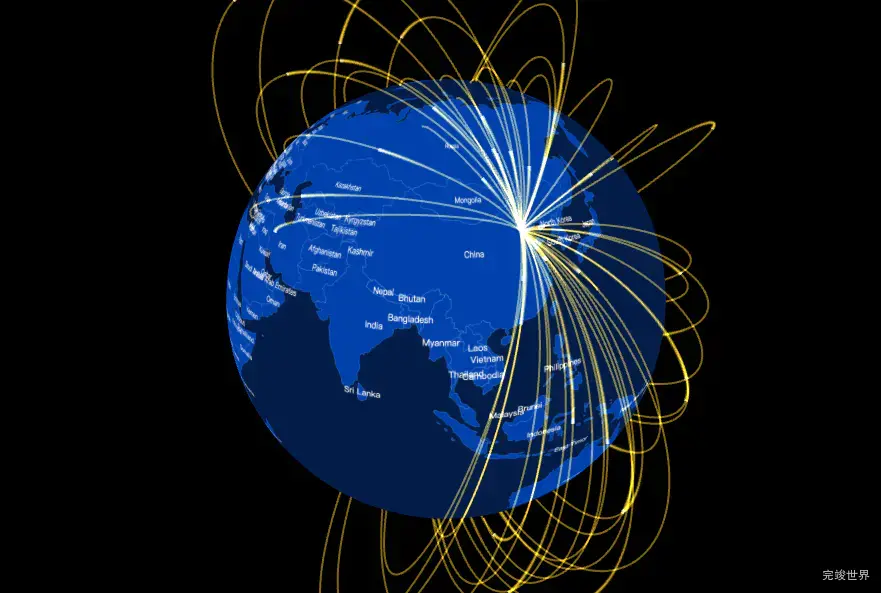
echarts 实现3d地球效果,之前有一个项目进口食品安全智慧监管决策大屏要求实现3d地球效果,在学习threejs的时候有学到threejs实现3d地球效果,于是
在想echarts能不能实现3d地球飞线旋转效果呢?搜索发现是可以实现的。
echarts 实现3d地球是通过echarts+echarts-gl结合实现的。在使用时需要注意echarts和echarts-gl版本对应,否则可能会报错。
效果演示地址
安装依赖
"echarts": "^5.2.0",
"echarts-gl": "^2.0.8",
实例代码
<template>
<div class="item1" ref="echarts">
</div>
</template>
<script>
import data from '../assets/world.json'
import * as echarts from "echarts"
import 'echarts-gl'
export default {
name: "echarts-gl",
data() {
return {
data,
}
},
components: {},
watch: {},
mounted() {
var that = this;
var dom = that.$refs.echarts
var myChart = echarts.init(dom);
var baseTexture = null
var option = null
var geoJson = data
getBaseTexture()
// 使用echarts生成贴图,用于创建球体表面纹理
function getBaseTexture() {
echarts.registerMap("world", geoJson);
let canvas = document.createElement("canvas");
baseTexture = echarts.init(canvas, null, {
width: 4096,
height: 2048
});
baseTexture.setOption({
backgroundColor: "rgb(3,28,72)",
geo: {
type: "map",
map: "world",
left: 0,
top: 0,
right: 0,
bottom: 0,
boundingCoords: [
[-180, 90],
[180, -90],
],
zoom: 0,
roam: false,
itemStyle: {
borderColor: "#73c6ff",
normal: {
areaColor: "#0041ac",
borderColor: "#73c6ff",
},
emphasis: {
areaColor: "#003fa9",
},
},
label: {
normal: {
fontSize: 20,
show: true,
textStyle: {
color: "#fff",
},
},
emphasis: {
fontSize: 30,
show: true,
textStyle: {
color: "yellow",
},
},
},
},
});
drawEarth()
}
// 绘制球体
function drawEarth() {
option = {
backgroundColor: "#013954",
tooltip: {
trigger: "item",
},
globe: {
baseTexture: baseTexture,
globeRadius: 150,
environment: "#000",
//shading: "lambert",
shading: "color",
light: {
// 光照阴影
main: {
color: "#fff", // 光照颜色
intensity: 1, // 光照强度
//shadowQuality: "high", //阴影亮度
//shadow: true, // 是否显示阴影
alpha: 40,
beta: -30,
},
ambient: {
color: "#fff",
intensity: 1,
},
},
viewControl: {
alpha: 30,
beta: 160,
// targetCoord: [116.46, 39.92],
autoRotate: true,
autoRotateAfterStill: 10,
distance: 240,
},
},
series: [
{
name: "lines3D",
type: "lines3D",
coordinateSystem: "globe",
effect: {
show: true,
},
blendMode: "lighter",
lineStyle: {
width: 2,
color:'#f6c82a'
},
data: [],
silent: false,
},
],
};
// 随机数据 i控制线数量
for (let i = 0; i < 50; i++) {
option.series[0].data = option.series[0].data.concat(randomData());
}
myChart.setOption(option, true);
}
// 随机生成起始及终点经纬度坐标
function randomData() {
let name = "随机点" + Math.random().toFixed(5) * 100000;
// 起点经纬度-北京
let longitude = 116.2, latitude = 39.56;
// 随机终点经纬度
let longitude2 = Math.random() * 360 - 180;
let latitude2 = Math.random() * 180 - 90;
return {
coords: [
[longitude, latitude],
[longitude2, latitude2],
],
value: (Math.random() * 3000).toFixed(2),
};
}
},
methods: {},
}
</script>
<style lang="scss" scoped>
.item1 {
position: relative;
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
flex-wrap: nowrap;
flex-direction: row;
align-content: flex-start;
}
</style>