随着开发 大屏数据可视化 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理焦作市孟州市echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
孟州市,河南省辖县级市,由焦作市代管,位于河南省北部、焦作市西南部,地处太行山前丘陵向华北平原过渡带,属暖温带大陆性季风气候,毗邻6个区、县(市),总面积541.6平方千米。截至2022年10月,孟州市辖4个街道、6个镇、1个乡。根据第七次人口普查数据,截至2020年11月1日零时,孟州市常住人口为334213人。
echarts焦作市孟州市geoJson地图局部颜色渐变
echarts地图渲染,通过echarts.graphic.LinearGradient线性渐变来实现地图区域颜色的渐变效果
echarts焦作市孟州市geoJson地图3d地图自定义图标
echarts 3d地图添加自定义图标实例
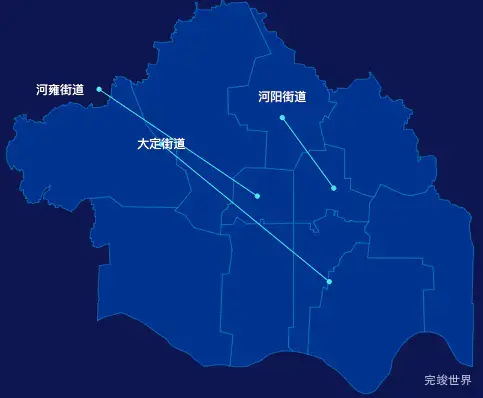
echarts焦作市孟州市geoJson地图自定义引导线
echarts地图渲染中,会遇到多个地名凑到一块导致名称重叠的情况,这时候我们可以通过一条线指向对应的位置并通过label来进行标注的效果.
threejs焦作市孟州市geoJson地图3d地图CSS2D外加旋转棱锥
通过threejs绘制3d地图CSS2D外加旋转棱锥效果,如果对threejs感兴趣,可以观看threejs视频 Three.js 3D可视化
threejs焦作市孟州市geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果,如果对threejs感兴趣,可以观看threejs视频 WebGL前端3D可视化教程
threejs焦作市孟州市geoJson地图3d地图鼠标移入显示标签并高亮
通过threejs绘制的3d地图鼠标移入显示标签并高亮,如果想系统的学习threejs的话,可以观看threejs视频课程 WebGL/Three.js前端3D可视化教程
焦作市孟州市下辖有河阳街道,河雍街道,大定街道,化工镇,会昌街道,南庄镇,城伯镇,西虢镇,槐树乡,谷旦镇,赵和镇
焦作市孟州市下辖区域坐标
{"河阳街道":[112.81611982562279,34.93311548253868],"河雍街道":[112.75690719937809,34.92847318065978],"大定街道":[112.81259975186973,34.87884045889655],"化工镇":[112.84494130627962,34.85762974785408],"会昌街道":[112.75651957704008,34.87284051768879],"南庄镇":[112.88219387737038,34.88254045742556],"城伯镇":[112.85044538690548,34.96430176359349],"西虢镇":[112.68267067040547,34.87897133934786],"槐树乡":[112.63442675405815,34.9586202530972],"谷旦镇":[112.77625563421046,34.99050006488753],"赵和镇":[112.71304573059896,34.97407428533675]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。