可视化数据大屏 项目中会有渲染地图的需要,除了百度地图以及高德地图外,也会需要echarts或者threejs效果的地图,今天为大家整理新乡市卫辉市echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
卫辉市 ,河南省 辖县级市,由 新乡市 代管,位于黄河北部、太行东麓、卫水之滨,辖7镇6乡共13个乡镇、342个行政村、10个街道办事处、15个居委会,总人口50万。城市规划控制区面积128平方公里,规划区面积45平方公里,建成区面积20平方公里。根据第七次人口普查数据,截至2020年11月1日零时,卫辉常住人口为476868人。
echarts新乡市卫辉市geoJson地图点击地图获取经纬度
echarts地图渲染后,有时候会需要点击后获取到经纬度信息,通过经纬度信息来查询一些内容,这里我们可以通过convertFromPixel来获取经纬度.
echarts新乡市卫辉市geoJson地图点击弹出自定义弹窗
我们可以通过scatter来设置自定义样式,但是这种自定义局限性很大,如果要求的样式很复杂的话,scatter就不能很好的实现了,所以我们可以通过鼠标点击获取横纵坐标,然后通过css来定位到对应的位置.
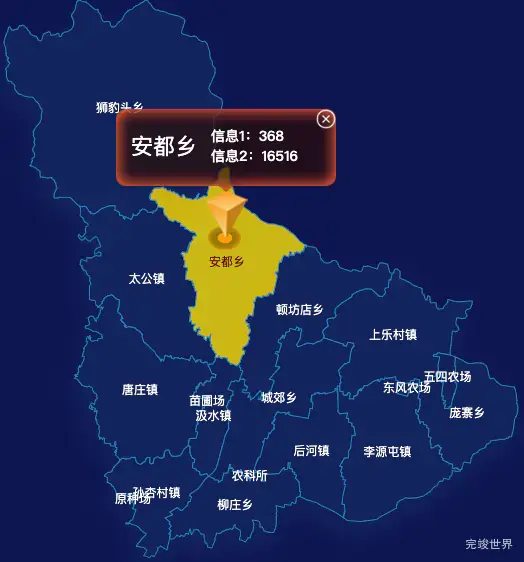
echarts新乡市卫辉市geoJson地图根据经纬度显示自定义html弹窗
echarts地图我们可以通过像素坐标来将我们自定义的html弹窗定位到echarts地图指定位置,如果是固定的宽高的话,这没什么问题直接定位就可以了,如果是自适应宽高的地图我们可能没办法控制精度,我们可以使用经纬度来控制,当echarts地图渲染完成以后,我们可以通过convertToPixel将经纬度转为像素坐标,然后再渲染自定义弹窗,这样精度就比较准确了,而且也不会因为窗体宽高变化而导致弹窗出现偏移.
threejs新乡市卫辉市geoJson地图3d地图CSS3D标签
通过threejs绘制的3d地图CSS3D标签实例,CSS3D不面向摄像机,跟随场景缩放,可以通过rotateY调整角度,通过scale调整大小,如果对threejs感兴趣,可以观看threejs视频 WebGL/Three.js前端高薪3D可视化
threejs新乡市卫辉市geoJson地图3d地图
通过threejs绘制的3d地图实例,如果对threejs感兴趣,可以观看threejs教程视频 Three.js视频教程3D可视化
threejs新乡市卫辉市geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例,如果想系统的学习threejs的话,可以观看threejs教程视频 Three.js前端3D可视化
新乡市卫辉市下辖有苗圃场,后河镇,汲水镇,农科所,原种场,城郊乡,孙杏村镇,太公镇,安都乡,庞寨乡,柳庄乡,上乐村镇,东风农场,五四农场,李源屯镇,顿坊店乡,狮豹头乡,唐庄镇
新乡市卫辉市下辖区域坐标
{"苗圃场":[114.04343906061993,35.43467291049353],"后河镇":[114.13211683325396,35.39917102693782],"汲水镇":[114.05149514597396,35.4241435154604],"农科所":[114.08235461430249,35.38382289129021],"原种场":[113.97690272399808,35.36654200432294],"城郊乡":[114.11088264453477,35.43167643285707],"孙杏村镇":[113.99822125603372,35.36607292593048],"太公镇":[113.98978330883664,35.51224718308078],"安都乡":[114.06262948939258,35.52533571736575],"庞寨乡":[114.2778952107326,35.42575867870011],"柳庄乡":[114.0671765139648,35.36371088214376],"上乐村镇":[114.21550322667048,35.47952822986191],"东风农场":[114.22463508623304,35.44329443993431],"五四农场":[114.25833595237813,35.44789396686653],"李源屯镇":[114.21646347294381,35.40168016825457],"顿坊店乡":[114.14126557694857,35.4871516881019],"狮豹头乡":[113.96199233413827,35.6311345831836],"唐庄镇":[113.98818733061563,35.44866012697624]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。