随着开发 数据大屏 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理安阳市龙安区echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
龙安区,隶属 河南省 安阳市 ,位于安阳市市区西南部,中心位置约在东经114°30',北纬36°08'。是在原郊区基础上重新组建的一个新的行政区,总面积366平方千米。龙安区地处北暖温带,属于大陆性气候,四季分明,水温适宜。截至2017年,龙安区辖2个乡、3个镇、6个街道。区政府驻梅东路南段。2019年,龙安区总人口27.01万人。
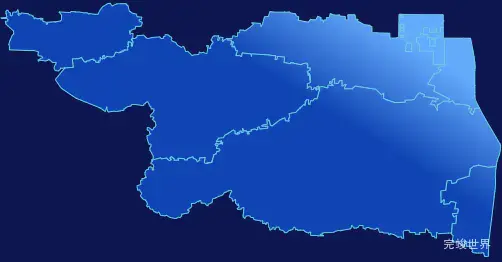
echarts安阳市龙安区geoJson地图全局颜色渐变
echarts地图渲染时,除了局部区域渐变外也会遇到整个地图的颜色渐变效果,我们可以通过areaColor的linear-gradient来实现我们想要的效果
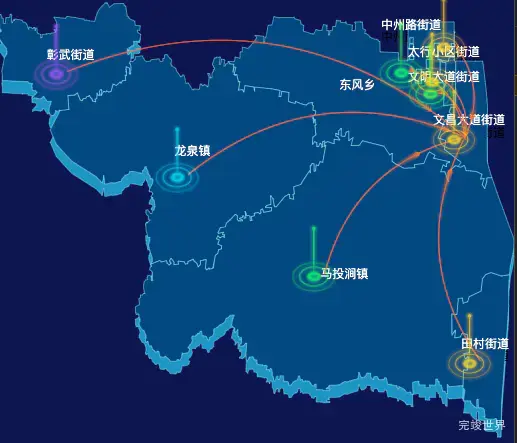
echarts安阳市龙安区geoJson地图飞线图
echarts迁徙图实例,可以根据自己的需要配置飞线的颜色大小以及方向
echarts安阳市龙安区geoJson地图tooltip自定义html
echarts tooltip演示自定义,通过toolTip的formatter方法以html+css的方式实现自己想要的样式效果,鼠标移上去就可以看到我们想要的效果了,也可以通过css自定义为自己需要的样式.
threejs安阳市龙安区geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图,如果对threejs感兴趣,可以观看threejs视频教程 Three.js前端3D可视化
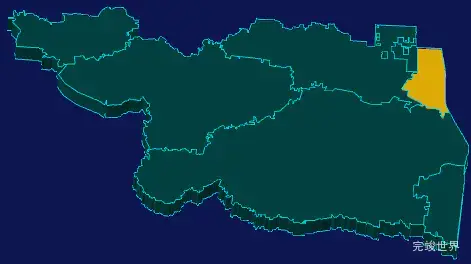
threejs安阳市龙安区geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁,如果想系统的学习threejs的话,可以观看threejs视频教程 WebGL前端3D可视化教程
threejs安阳市龙安区geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果,如果想系统的学习threejs的话,可以观看threejs视频教程 3D可视化Three.js视频教程
安阳市龙安区下辖有文昌大道街道,文明大道街道,太行小区街道,东风乡,龙泉镇,彰武街道,田村街道,中州路街道,马投涧镇
安阳市龙安区下辖区域坐标
{"文昌大道街道":[114.32432697908791,36.06731155406905],"文明大道街道":[114.31262970229456,36.08399380388427],"太行小区街道":[114.29847422513612,36.09179405817522],"东风乡":[114.31365736032717,36.08834158707469],"龙泉镇":[114.18941219746694,36.05360996092198],"彰武街道":[114.13043536047735,36.09125793150037],"田村街道":[114.33194779219798,35.98544418403229],"中州路街道":[114.31934841750366,36.10106665247621],"马投涧镇":[114.25595649772794,36.01738611531984]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。