随着开发 大屏数据可视化 项目越来越多,对地图的需求也各不相同,除了百度地图和高德地图外还会遇到echarts和threejs的需要,对地图的效果以及城市也各不相同,今天为大家整理濮阳市范县echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
范县地处河南东北部、豫鲁两省交界处,南依黄河,北枕金堤,区位优势独特,是衔接融合环渤海经济圈、承接东部产业转移的前沿阵地。黄河、金堤河横贯县境,沿黄线长达47公里。
echarts濮阳市范县geoJson地图点击地图获取经纬度
echarts地图渲染后,有时候会需要点击后获取到经纬度信息,通过经纬度信息来查询一些内容,这里我们可以通过convertFromPixel来获取经纬度.
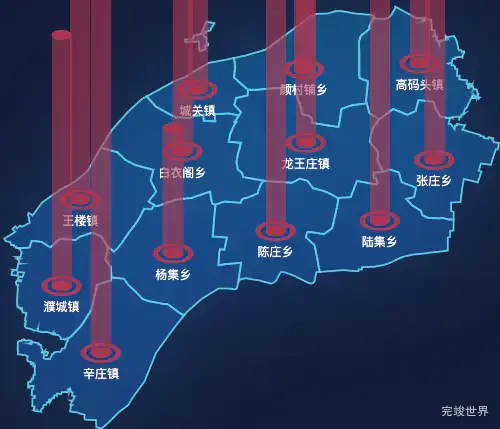
echarts濮阳市范县geoJson地图添加柱状图
echarts地图渲染时,为了让地图上的数据有一个对比的效果,会在地图上标注柱状图,以便于更直观的看出各个区域的数值.
echarts濮阳市范县geoJson地图 tooltip轮播
echarts地图实现类似tooltip轮播效果,通过effectScatter实现浮窗,并通过定时修改effectScatter的data来实现浮窗的移动.
threejs濮阳市范县geoJson地图3d地图鼠标移入显示标签并高亮
通过threejs绘制的3d地图鼠标移入显示标签并高亮,如果想系统的学习threejs的话,可以观看threejs视频教程 Three.js 3D可视化
threejs濮阳市范县geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图,如果对threejs感兴趣,可以观看threejs课程视频 WebGL 3D可视化教程
threejs濮阳市范县geoJson地图3d地图添加金色效果
通过threejs绘制3d地图使用outlinePass实现金色描边效果,并通过edgeStrength增加强度,让描边更清晰,如果对threejs感兴趣,可以观看threejs教程视频 Three.js前端3D可视化教程
濮阳市范县下辖有颜村铺乡,王楼镇,城关镇,陈庄乡,张庄乡,杨集乡,白衣阁乡,濮城镇,辛庄镇,陆集乡,高码头镇,龙王庄镇
濮阳市范县下辖区域坐标
{"颜村铺乡":[115.57326665953863,35.88438337377798],"王楼镇":[115.39505079490863,35.7907860414219],"城关镇":[115.48848079525396,35.86959475453425],"陈庄乡":[115.5506609820597,35.76821817232732],"张庄乡":[115.67719366872706,35.81922223665697],"杨集乡":[115.46917782356994,35.75214025164624],"白衣阁乡":[115.47650361540619,35.82544132465124],"濮城镇":[115.38023329345056,35.72882883497226],"辛庄镇":[115.41160554755342,35.68088398456671],"陆集乡":[115.63374645141388,35.77562116897236],"高码头镇":[115.66538783466069,35.88835178654119],"龙王庄镇":[115.57485981272202,35.83154095240555]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。