数据可视化大屏 项目中经常需要渲染echarts地图,为了不同城市快速实现,将不同城市的echarts地图效果整理出来,今天为大家整理开封市祥符区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
祥符区,河南省 开封市 辖区,位于河南省东部、开封市中北部,地处豫东平原中部、黄河南岸,属暖温带大陆性季风气候,毗邻7个县(区),总面积1302平方千米。截至2021年10月,祥符区辖1个街道、6个镇、8个乡。根据全国第七次人口普查数据显示,截至2020年11月1日零时,祥符区常住人口672139人。
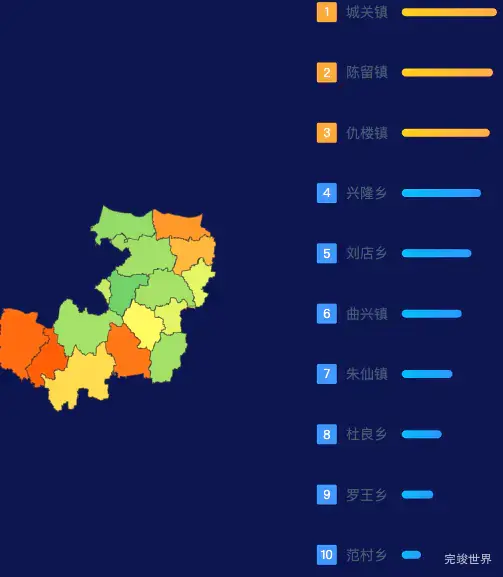
echarts开封市祥符区geoJson地图地图排行榜效果
echarts地图根据数据渲染不同颜色的地图,并根据数据大小显示前10名的排序效果,属于地图map类型和柱状图bar类型混合效果
echarts开封市祥符区geoJson地图阴影
echarts地图阴影效果实例,通过shadowColor控制阴影的颜色,通过shadowBlur控制范围,通过shadowOffsetX和shadowOffsetY控制偏移.
echarts开封市祥符区geoJson地图3d地图实例旋转动画
使用的是echarts-gl结合echarts实现的3d地图效果实例
threejs开封市祥符区geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例,如果对threejs感兴趣,可以观看threejs视频 WebGL 3D可视化教程
threejs开封市祥符区geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁,如果对threejs感兴趣,可以观看threejs视频教程 3D可视化Three.js视频教程
threejs开封市祥符区geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果,如果想系统的学习threejs的话,可以观看threejs视频教程 WebGL/Three.js前端3D可视化教程
开封市祥符区下辖有城关镇,陈留镇,仇楼镇,兴隆乡,刘店乡,曲兴镇,朱仙镇,杜良乡,罗王乡,范村乡,袁坊乡,八里湾镇,半坡店乡,西姜寨乡,万隆乡
开封市祥符区下辖区域坐标
{"城关镇":[114.42776484970116,34.74985507593592],"陈留镇":[114.53488912520933,34.6829943736097],"仇楼镇":[114.59941446988168,34.61834293873444],"兴隆乡":[114.49340876570577,34.74694346654277],"刘店乡":[114.63548508503912,34.88244618508892],"曲兴镇":[114.66499020389278,34.82199159426011],"朱仙镇":[114.27735166899345,34.61926128115074],"杜良乡":[114.53531765674202,34.82396117342701],"罗王乡":[114.64489777203931,34.74046915136435],"范村乡":[114.38736715109636,34.67798847895338],"袁坊乡":[114.44588043819869,34.84931116185305],"八里湾镇":[114.5910456148705,34.75451298825869],"半坡店乡":[114.49358035390416,34.63130737393544],"西姜寨乡":[114.21188669422716,34.64326019186302],"万隆乡":[114.36142810127573,34.5798867055277]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。