大屏数据可视化 项目中经常需要渲染echarts地图,为了不同城市快速实现,将不同城市的echarts地图效果整理出来,今天为大家整理珠海市香洲区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
香洲区,隶属于 广东省 珠海市 ,位于南海之滨、珠江口西岸,东水连香港,西连珠海市斗门区和金湾区,南接壤澳门,北邻中山市,背倚经济发达的珠江三角洲腹地。辖区总面积555.29平方千米,辖9个街道、6个镇,145个社区、7个行政村, 2021年全区常住总人口113.55万人。
echarts珠海市香洲区geoJson地图指定区域高亮
echarts让指定区域变为选中高亮状态
echarts珠海市香洲区geoJson地图3d地图实例旋转动画
使用的是echarts-gl结合echarts实现的3d地图效果实例
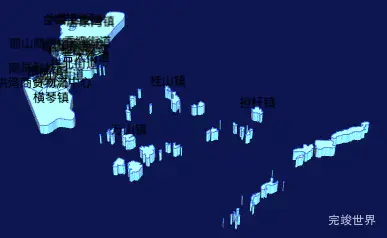
threejs珠海市香洲区geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放,如果想系统的学习threejs的话,可以观看threejs教程视频 WebGL/Three.js前端3D可视化教程
threejs珠海市香洲区geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁
珠海市香洲区下辖有翠香街道,香湾街道,南屏科技园,洪湾商贸物流中心,金鼎工业园,前山商贸物流中心,保税区,湾仔街道,狮山街道,横琴镇,拱北街道,南屏镇,前山街道,桂山镇,吉大街道,唐家湾镇,万山镇,担杆镇,梅华街道,大学园区
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。