数据大屏 项目中经常会遇到需要渲染echarts地图的情况,为了方便不同城市快速实现效果,将不同城市的echarts地图效果整理出来,供大家参考,今天为大家整理的是珠海市斗门区echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
斗门区,隶属于 广东省 珠海市 辖区,地处珠江三角洲西南端,珠海市西部,东临中山市,南与金湾区相连,西面和北面与江门市接壤。辖区面积674.8平方千米。根据第七次人口普查数据,截至2020年11月1日零时,斗门区常住人口608899人。
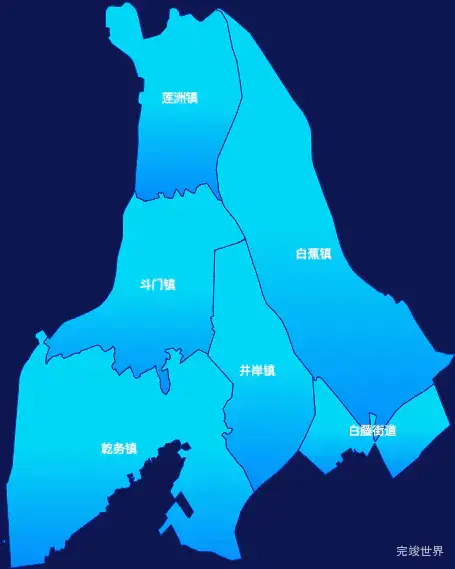
echarts珠海市斗门区局部颜色渐变
echarts珠海市斗门区geoJson地图点击地图获取经纬度
echarts地图渲染后,有时候会需要点击后获取到经纬度信息,通过经纬度信息来查询一些内容,这里我们可以通过convertFromPixel来获取经纬度.
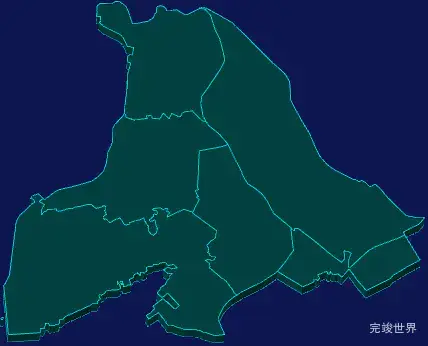
threejs珠海市斗门区geoJson地图3d地图
通过threejs绘制的3d地图实例,如果想系统的学习threejs的话,可以观看threejs视频 WebGL/Three.js前端高薪3D可视化
threejs珠海市斗门区geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁
珠海市斗门区下辖有白藤街道,井岸镇,乾务镇,斗门镇,白蕉镇,莲洲镇
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。