数据可视化大屏 项目中会有渲染地图的需要,除了百度地图以及高德地图外,也会需要echarts或者threejs效果的地图,今天为大家整理汕头市濠江区echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
濠江区,隶属于 广东省 汕头市,位于汕头市东南部、潮汕平原中部,地理坐标为东经116°61′~116°82′,北纬23°20’~23°34′。东南濒临南海,西与潮阳区接壤,北隔海湾与金平区、龙湖区相望,辖区总面积179平方千米(含滩塗、水域面积)。截至2020年11月1日零时,濠江区常住人口26.9万人(第七次人口普查)。
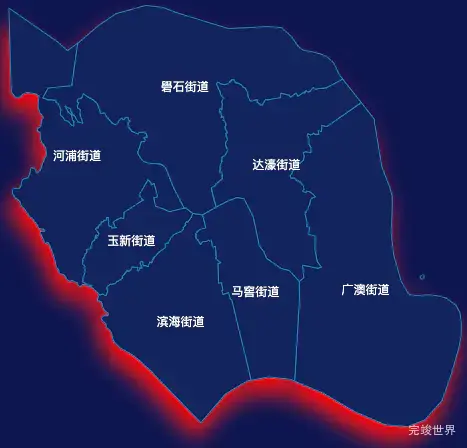
echarts汕头市濠江区geoJson地图阴影
echarts地图阴影效果实例,通过shadowColor控制阴影的颜色,通过shadowBlur控制范围,通过shadowOffsetX和shadowOffsetY控制偏移.
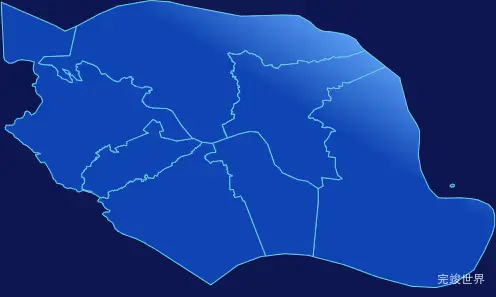
echarts汕头市濠江区geoJson地图全局颜色渐变
echarts地图渲染时,除了局部区域渐变外也会遇到整个地图的颜色渐变效果,我们可以通过areaColor的linear-gradient来实现我们想要的效果
echarts汕头市濠江区geoJson地图根据经纬度显示自定义html弹窗
echarts地图我们可以通过像素坐标来将我们自定义的html弹窗定位到echarts地图指定位置,如果是固定的宽高的话,这没什么问题直接定位就可以了,如果是自适应宽高的地图我们可能没办法控制精度,我们可以使用经纬度来控制,当echarts地图渲染完成以后,我们可以通过convertToPixel将经纬度转为像素坐标,然后再渲染自定义弹窗,这样精度就比较准确了,而且也不会因为窗体宽高变化而导致弹窗出现偏移.
threejs汕头市濠江区geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放,如果想系统的学习threejs的话,可以观看threejs视频 3D可视化Three.js视频教程
threejs汕头市濠江区geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图
threejs汕头市濠江区geoJson地图3d地图添加描边效果
通过threejs绘制3d地图使用outlinePass 实现发光描边效果
汕头市濠江区下辖有广澳街道,河浦街道,滨海街道,玉新街道,礐石街道,达濠街道,马窖街道
汕头市濠江区下辖区域坐标
{"广澳街道":[116.80106633020948,23.25301585686535],"河浦街道":[116.65090513705377,23.29779049975988],"滨海街道":[116.68666334995314,23.23884913640301],"玉新街道":[116.66985626902799,23.26652558482214],"礐石街道":[116.69528801498615,23.31070344231306],"达濠街道":[116.73835425755502,23.28645320139734],"马窖街道":[116.72038434323703,23.24874341167596]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。