大屏数据可视化 项目中会有渲染地图的需要,除了百度地图以及高德地图外,也会需要echarts或者threejs效果的地图,今天为大家整理汕头市潮阳区echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
潮阳区(Teoyall),中国千年古县, 广东省汕头市辖区,地处 广东省 东部沿海,地理坐标北纬23°19'~23°33,东经116°17’~116°43'之间。东连濠江区,东南濒临南海,南隔练江与潮南区相接,西邻普宁市,北至东北隔榕江与揭阳市、揭东区相望。辖区总面积665.74平方千米。截至2020年11月1日零时,潮阳区常住人口为1654276人。
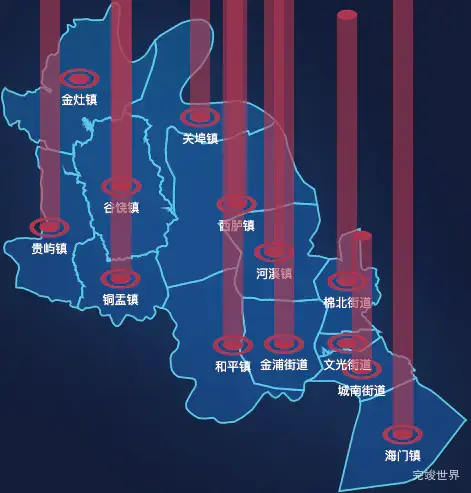
echarts汕头市潮阳区geoJson地图添加柱状图
echarts地图渲染时,为了让地图上的数据有一个对比的效果,会在地图上标注柱状图,以便于更直观的看出各个区域的数值.
echarts汕头市潮阳区geoJson地图水滴状气泡图
echarts地图渲染时,会通过一个水滴状小气泡来将数值渲染到地图上,我们可以可以通过scatter来实现我们想要的效果.
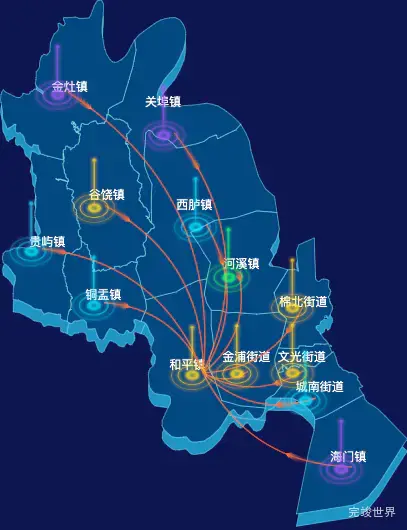
echarts汕头市潮阳区geoJson地图飞线图
echarts迁徙图实例,可以根据自己的需要配置飞线的颜色大小以及方向
threejs汕头市潮阳区geoJson地图3d地图css2d标签
通过threejs绘制的3d地图css2d标签实例,CSS2D面向摄像机,不随场景缩放而缩放,如果想系统的学习threejs的话,可以观看threejs视频教程 Three.js前端3D可视化
threejs汕头市潮阳区geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图
threejs汕头市潮阳区geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例
汕头市潮阳区下辖有和平镇,海门镇,城南街道,文光街道,西胪镇,棉北街道,金浦街道,铜盂镇,关埠镇,谷饶镇,贵屿镇,金灶镇,河溪镇
汕头市潮阳区下辖区域坐标
{"和平镇":[116.50482937472006,23.25872355221696],"海门镇":[116.64618869216685,23.19183709942956],"城南街道":[116.61215556662066,23.24080158192991],"文光街道":[116.60006665310932,23.26028051437636],"西胪镇":[116.50784496694537,23.36449325031695],"棉北街道":[116.59999141135839,23.30668402347849],"金浦街道":[116.54728887327083,23.25973870912303],"铜盂镇":[116.41108354854109,23.30867063049781],"关埠镇":[116.47747555360624,23.42974509676044],"谷饶镇":[116.41176515581841,23.37787347219858],"贵屿镇":[116.35176140417227,23.34716050193689],"金灶镇":[116.37668035014143,23.45863716205901],"河溪镇":[116.53909443416524,23.3285282408612]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。