数据可视化大屏 项目中经常需要渲染echarts地图,为了不同城市快速实现,将不同城市的echarts地图效果整理出来,今天为大家整理江门市恩平市echarts地图和threejs地图效果实例。地图基于geoJson数据绘制。
恩平市,古称“恩州”,广东省 辖县级市,由 江门市 代管,为“五邑”之一,位于江门市西部,全市总面积1698.6平方千米 ,海岸线长21千米。2021年末,恩平市户籍总人口50.38万人。恩平市是中国著名侨乡、“中国航空之父”冯如的故里,是广东省批复确定的珠三角西岸现代产业基地和温泉旅游休闲度假胜地。
echarts江门市恩平市geoJson地图 tooltip轮播
echarts地图实现类似tooltip轮播效果,通过effectScatter实现浮窗,并通过定时修改effectScatter的data来实现浮窗的移动.
echarts江门市恩平市geoJson地图全局颜色渐变
echarts地图渲染时,除了局部区域渐变外也会遇到整个地图的颜色渐变效果,我们可以通过areaColor的linear-gradient来实现我们想要的效果
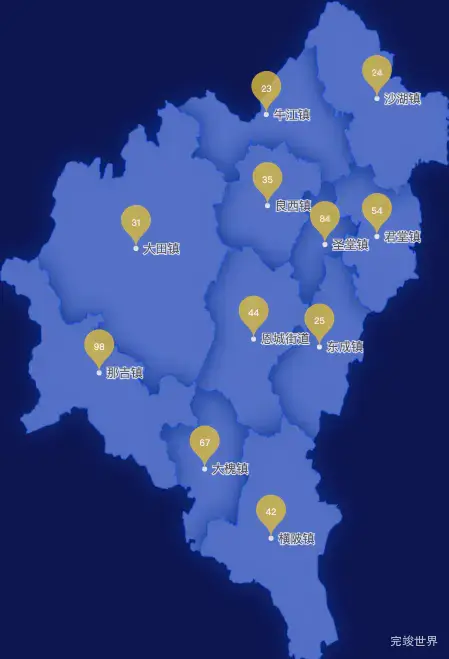
echarts江门市恩平市geoJson地图水滴状气泡图
echarts地图渲染时,会通过一个水滴状小气泡来将数值渲染到地图上,我们可以可以通过scatter来实现我们想要的效果.
threejs江门市恩平市geoJson地图3d地图CSS2D外加旋转棱锥
通过threejs绘制3d地图CSS2D外加旋转棱锥效果,如果想系统的学习threejs的话,可以观看threejs课程视频 3D可视化Three.js视频教程
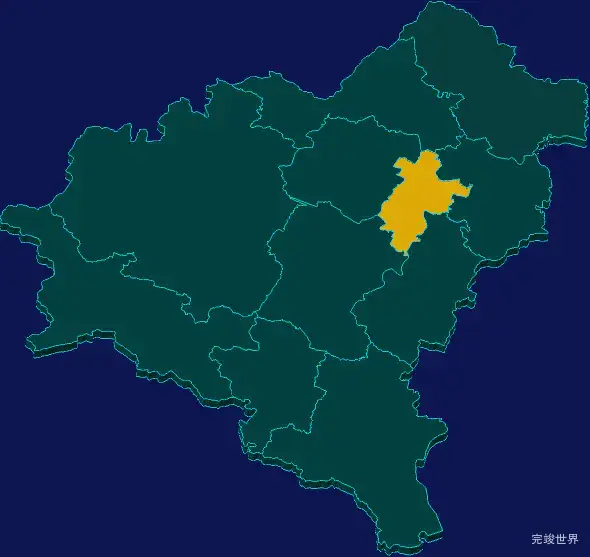
threejs江门市恩平市geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁
threejs江门市恩平市geoJson地图3d地图自定义贴图加CSS2D标签
通过threejs绘制3d地图并添加CSS2D标签和自定义贴图,如果对threejs感兴趣,可以观看threejs视频 WebGL/Three.js前端高薪3D可视化
江门市恩平市下辖有圣堂镇,东成镇,君堂镇,大槐镇,牛江镇,良西镇,恩城街道,大田镇,横陂镇,沙湖镇,那吉镇
江门市恩平市下辖区域坐标
{"圣堂镇":[112.37804260123258,22.28197885092133],"东成镇":[112.3715758349748,22.19215392825055],"君堂镇":[112.43882154256538,22.28898444313349],"大槐镇":[112.23743274319322,22.08515700498285],"牛江镇":[112.30948967715337,22.39596610515632],"良西镇":[112.31082451496842,22.31602498164455],"恩城街道":[112.29466934128448,22.19909283353753],"大田镇":[112.15710456609482,22.27849061969169],"横陂镇":[112.31500752509211,22.02450445427888],"沙湖镇":[112.43887151202108,22.40991400189889],"那吉镇":[112.11405404436343,22.16946429665735]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。