大屏数据可视化 项目中会有渲染地图的需要,除了百度地图以及高德地图外,也会需要echarts或者threejs效果的地图,今天为大家整理湛江市赤坎区echarts地图和threejs地图效果实例供大家参考。地图基于geoJson数据绘制。
赤坎区,隶属 广东省 湛江市 。是湛江市的中心城区,湛江市政府所在地。位于广东省西南部,东傍调顺岛与坡头区隔海相望,南至屋山公路与霞山区相连,西临赤坎水库与麻章区界铁路相接,北达丰厚村与遂溪县黄略镇相邻。陆地面积58.55平方千米,8个街道办事处,44个村(社区)。根据第七次人口普查数据,截至2020年11月1日零时,赤坎区常住人口390300人。
echarts湛江市赤坎区geoJson地图点击地图获取经纬度
echarts地图渲染后,有时候会需要点击后获取到经纬度信息,通过经纬度信息来查询一些内容,这里我们可以通过convertFromPixel来获取经纬度.
echarts湛江市赤坎区geoJson地图自定义引导线
echarts地图渲染中,会遇到多个地名凑到一块导致名称重叠的情况,这时候我们可以通过一条线指向对应的位置并通过label来进行标注的效果.
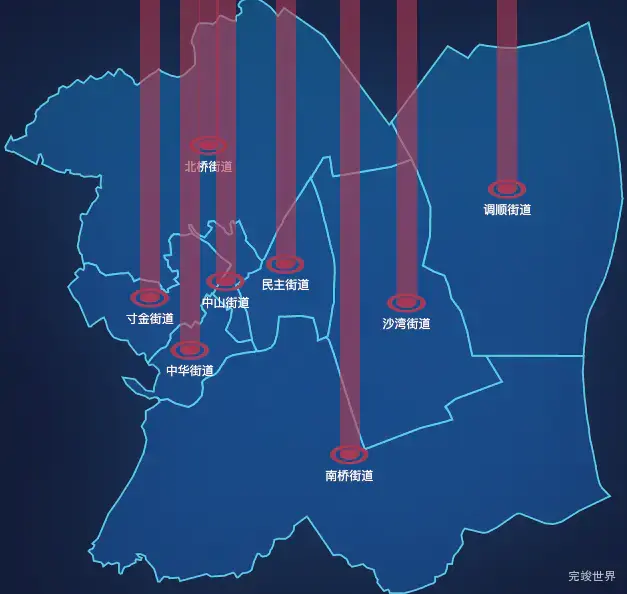
echarts湛江市赤坎区geoJson地图添加柱状图
echarts地图渲染时,为了让地图上的数据有一个对比的效果,会在地图上标注柱状图,以便于更直观的看出各个区域的数值.
threejs湛江市赤坎区geoJson地图3d地图添加旋转棱锥
通过threejs绘制3d地图并在指定经纬度上添加带波纹效果不停旋转的棱锥效果实例,如果想系统的学习threejs的话,可以观看threejs教程视频 WebGL/Three.js前端3D可视化教程
threejs湛江市赤坎区geoJson地图3d地图指定区域闪烁
通过threejs绘制3d地图并让指定区域闪烁
threejs湛江市赤坎区geoJson地图3d地图CSS3D标签
通过threejs绘制的3d地图CSS3D标签实例,CSS3D不面向摄像机,跟随场景缩放,可以通过rotateY调整角度,通过scale调整大小
湛江市赤坎区下辖有民主街道,沙湾街道,中华街道,中山街道,寸金街道,北桥街道,南桥街道,调顺街道
湛江市赤坎区下辖区域坐标
{"民主街道":[110.36597720076091,21.28177377653284],"沙湾街道":[110.38566839351205,21.27610929265319],"中华街道":[110.35045500709523,21.26920465001015],"中山街道":[110.35627718932139,21.27926806068409],"寸金街道":[110.34393613919097,21.27687238993498],"北桥街道":[110.35348306834274,21.2991582282192],"南桥街道":[110.37638436406432,21.25392801040044],"调顺街道":[110.40204654220562,21.29276227805209]}
说明
1、根据《地图审核管理规定》、《互联网地图服务专业标准》等法规,本地图不作为境界线勘界等用处。使用中请查阅《中华人民共和国地图编制出版管理条例》、各地地图编制出版管理办法等地图规定按程序应用。
2、本数据是目前市面上较齐全、精度较高的数据,属性齐全,各大高校科研均在用此数据。
3、本数据仅用于echarts threejs地图效果展示。